Advanced users can add their own custom JavaScript and CSS code for more nuanced customizations.
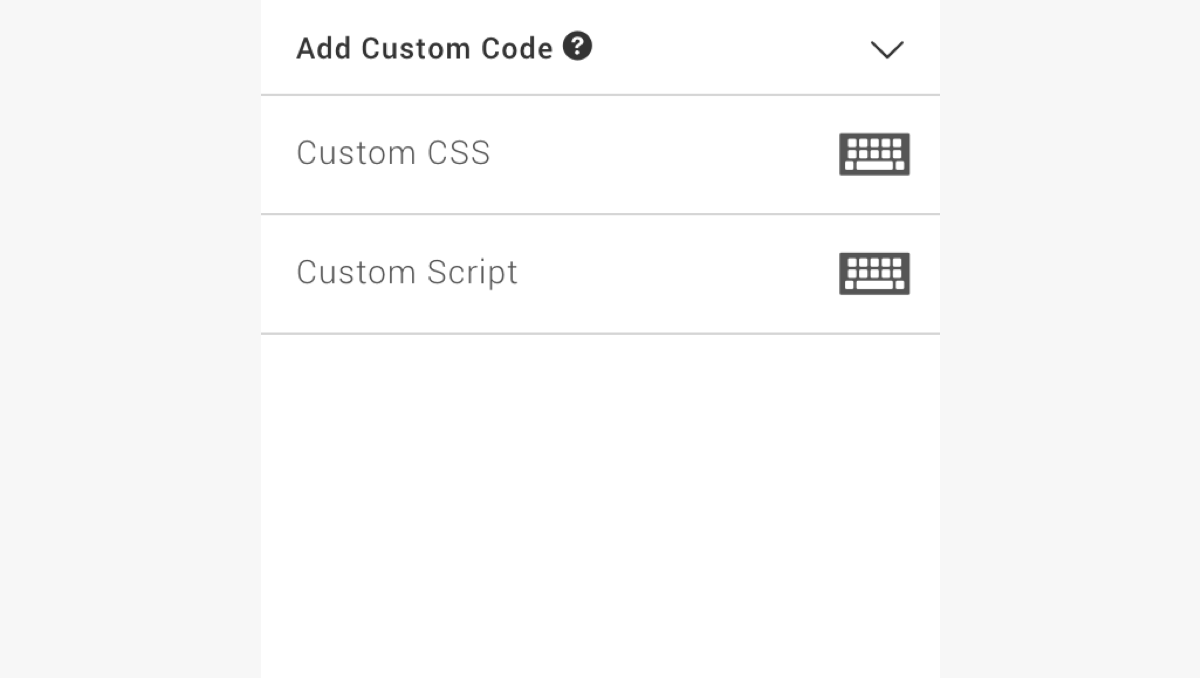
Add Custom Code
Open the "Add Custom Code" panel in the Custom Player Dashboard.

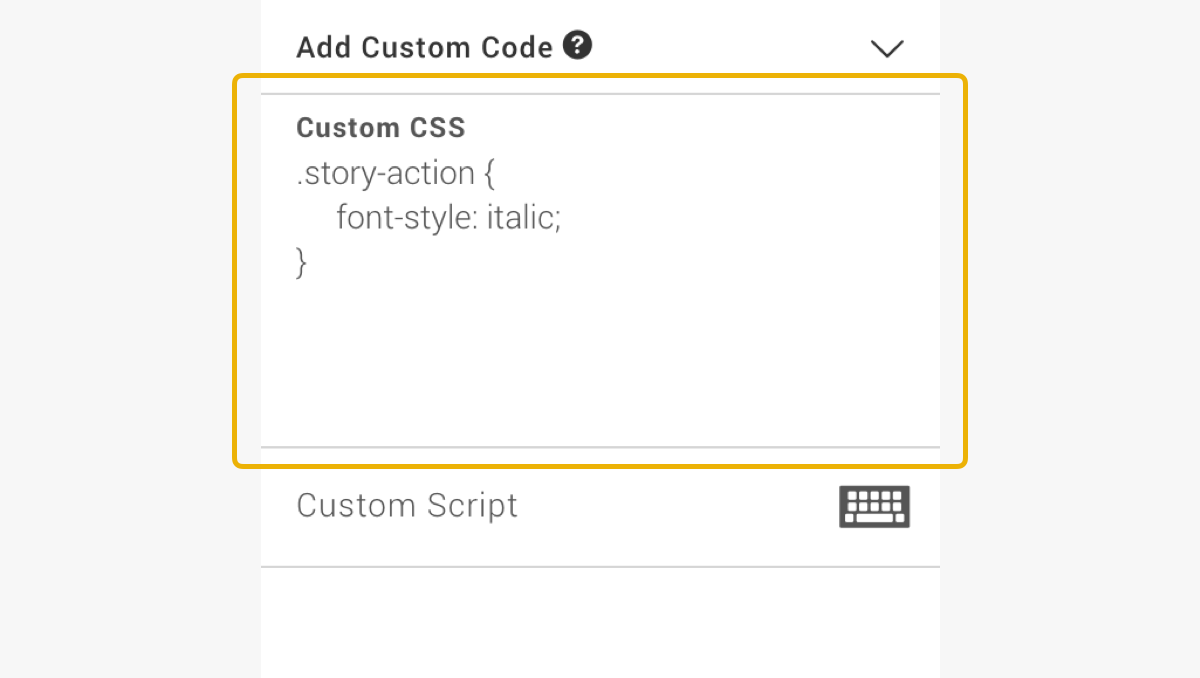
Custom CSS
You can add custom CSS to override existing styles in the Player. Use your browser's inspector tool to identify the classes you'd like to customize and paste them into "Custom CSS" form, where you'll be able to change existing properties or add new ones.
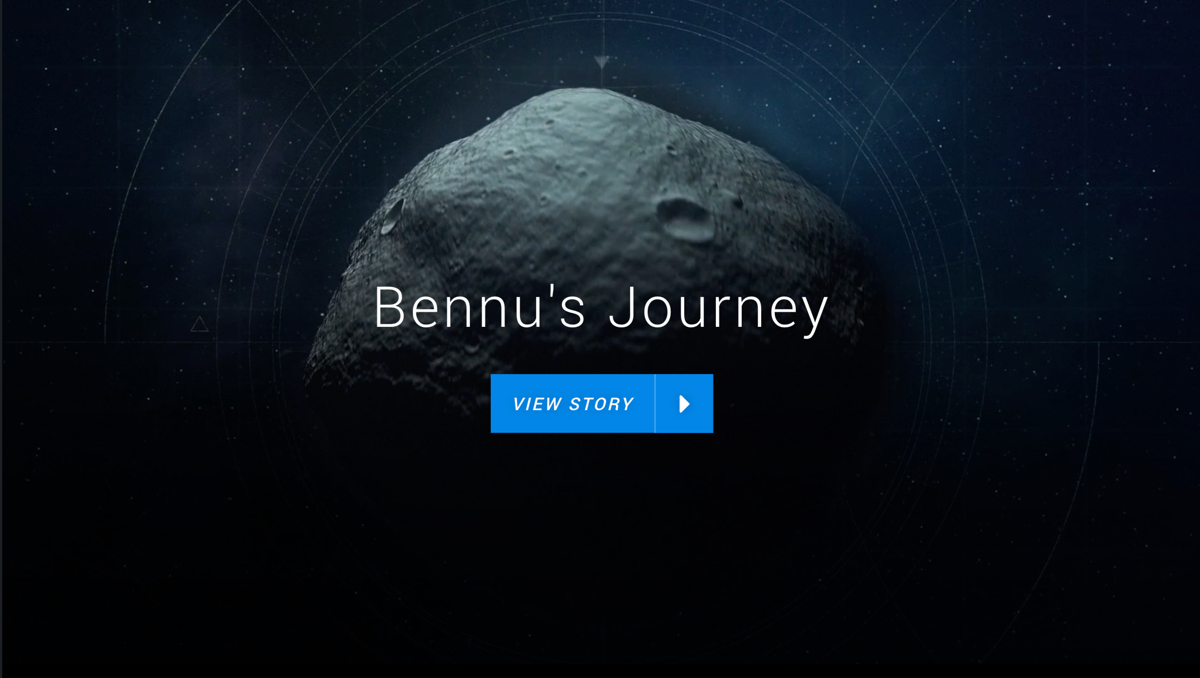
Here, we are setting the play button text to be italicized.

Your changes will automatically be reflected on the player preview on the right.

Custom Script
You can add custom JavaScript to the Player for actions like loading external fonts. Click on "Custom Script" and start typing.

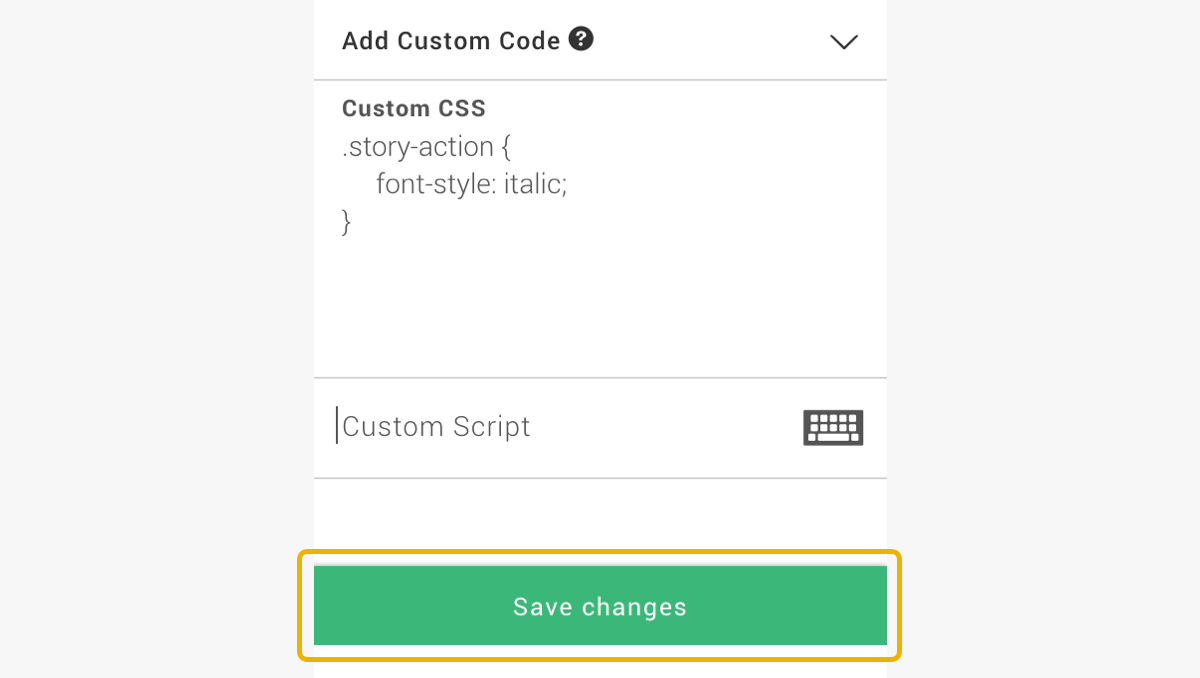
Save Changes
Once you are done adding custom code to your player, click the "Save Changes" button.