Player Settings
- Title - the title of the Player
- Branding Option - the optional logo for the Player
- Show Title and Author - the option to show or hide the Title/Author
- Colors (Primary Color and Secondary Color) - the background color for the play button
- Button text - "View Story Button Text", the play button's text
- Make Default - the option to make this your default Custom Player
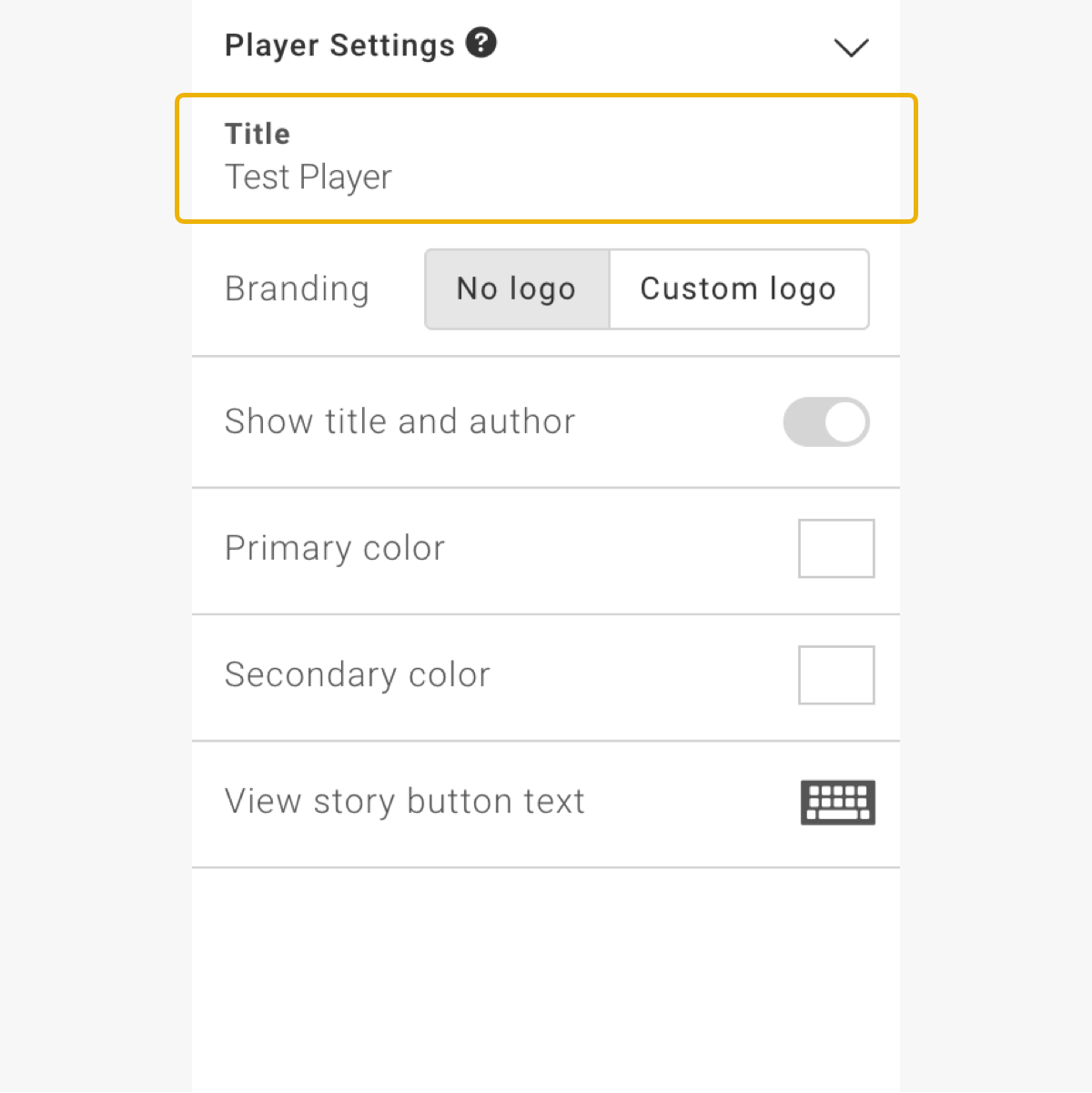
When a new Player is created, all the options are unset, and the Player Settings panel will look like this:

1. Title
The Title refers to the Player's name, which is an internal reference and is not seen publicly. To update it, click on the "Title" field and start typing. The changes will automatically be saved and will simultaneously appear at the top of the window.

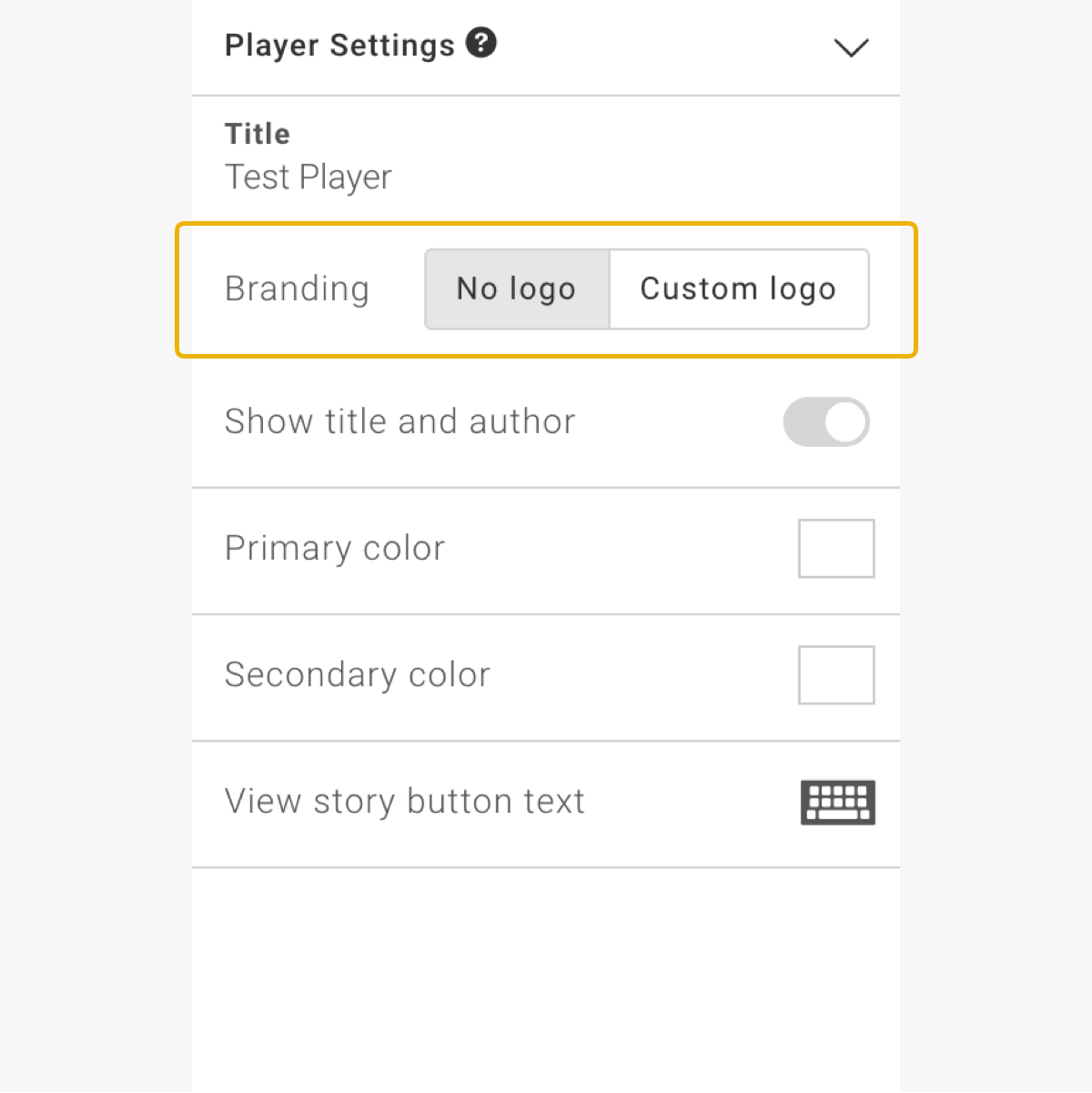
2. Branding Option
The "Branding Option" can be set to "No logo" or "Custom Logo".This option is set to "No logo" by default.

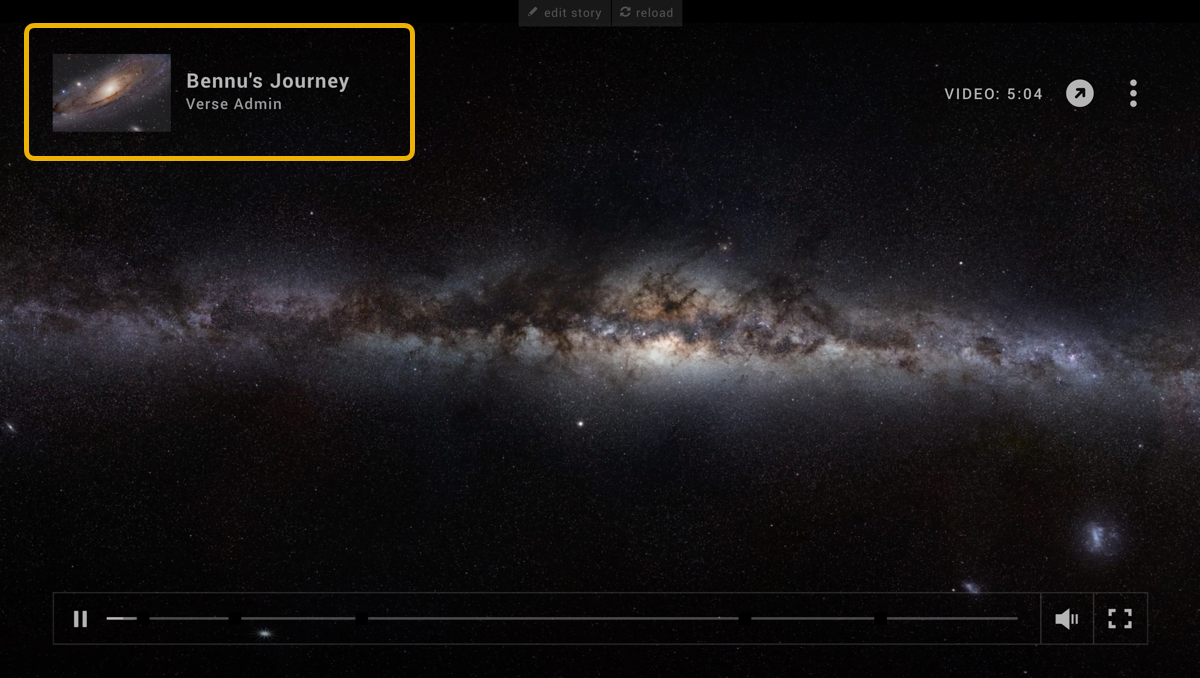
Logo refers to the image that will appear in the top left corner of your player and is visible when the Player is scrolled over.

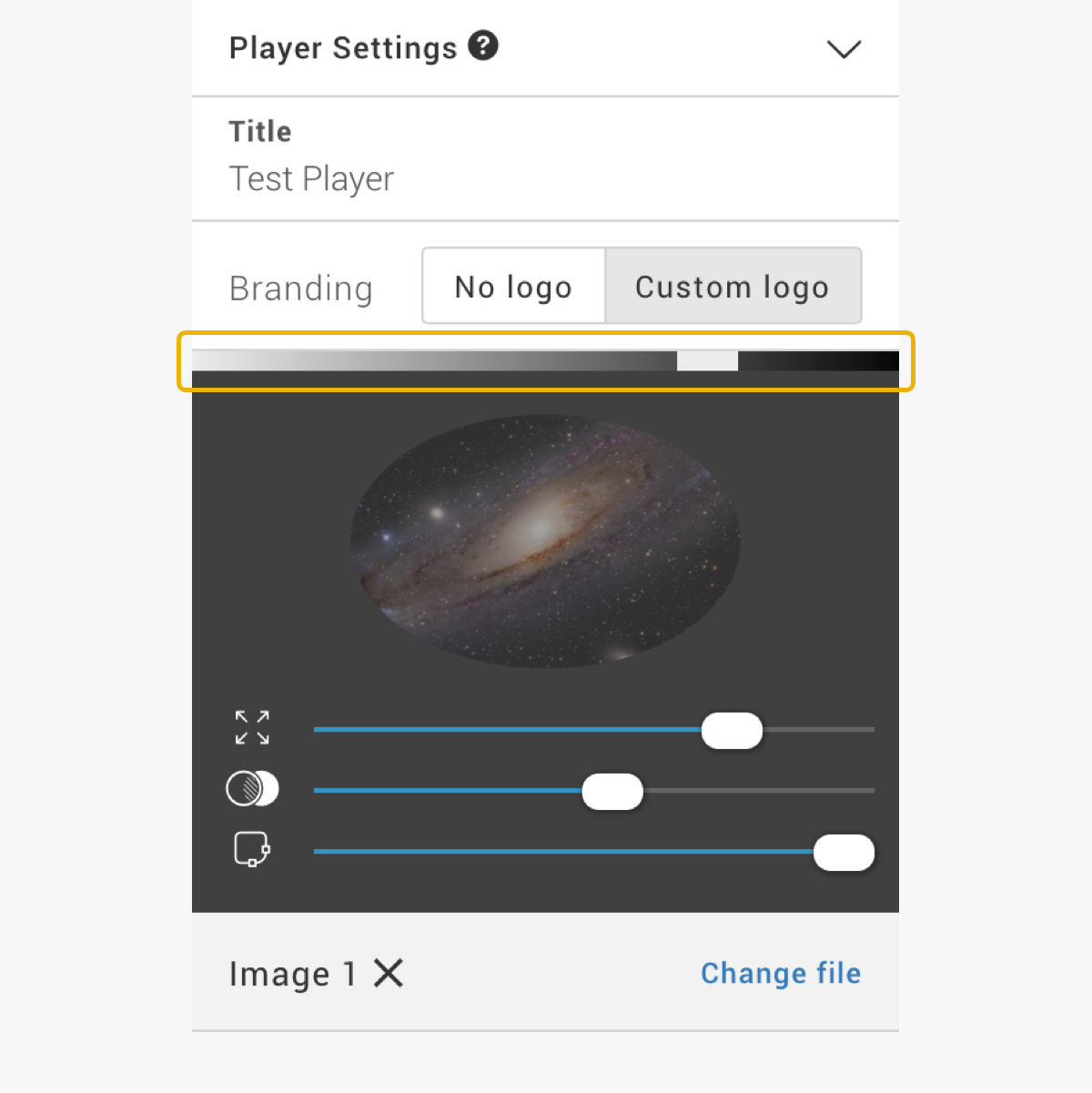
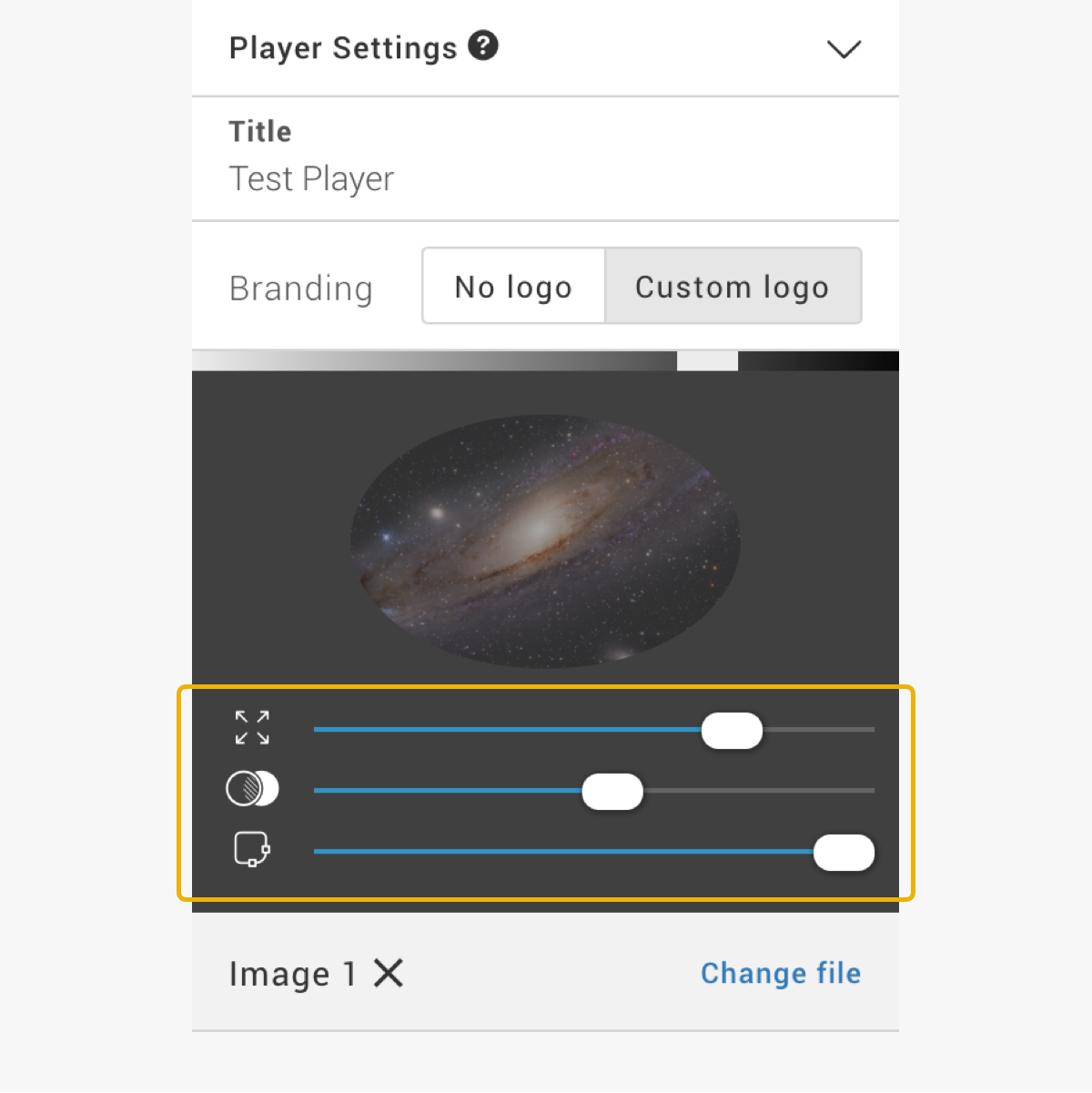
Choosing "Custom Logo" will prompt you to select a still image from the Media Library. Once you have selected an image, the Player Settings panel will update to show the selected image as well as further image settings.
Above the image, you'll see a slider going from white on the left-side to black on the right-side. This allows you to adjust the background of the Logo Settings panel to preview how the logo would appear on backgrounds of varying darkness.

Below the logo are the three sliders, each corresponding to a different adjustment option.
- The first controls the size of the image.
- The second adjusts the opacity.
- The the third adjusts the roundness of the corners.

You can also use PNG images with alpha channels or upload SVG vectors to create player branding with no backgrounds or borders.
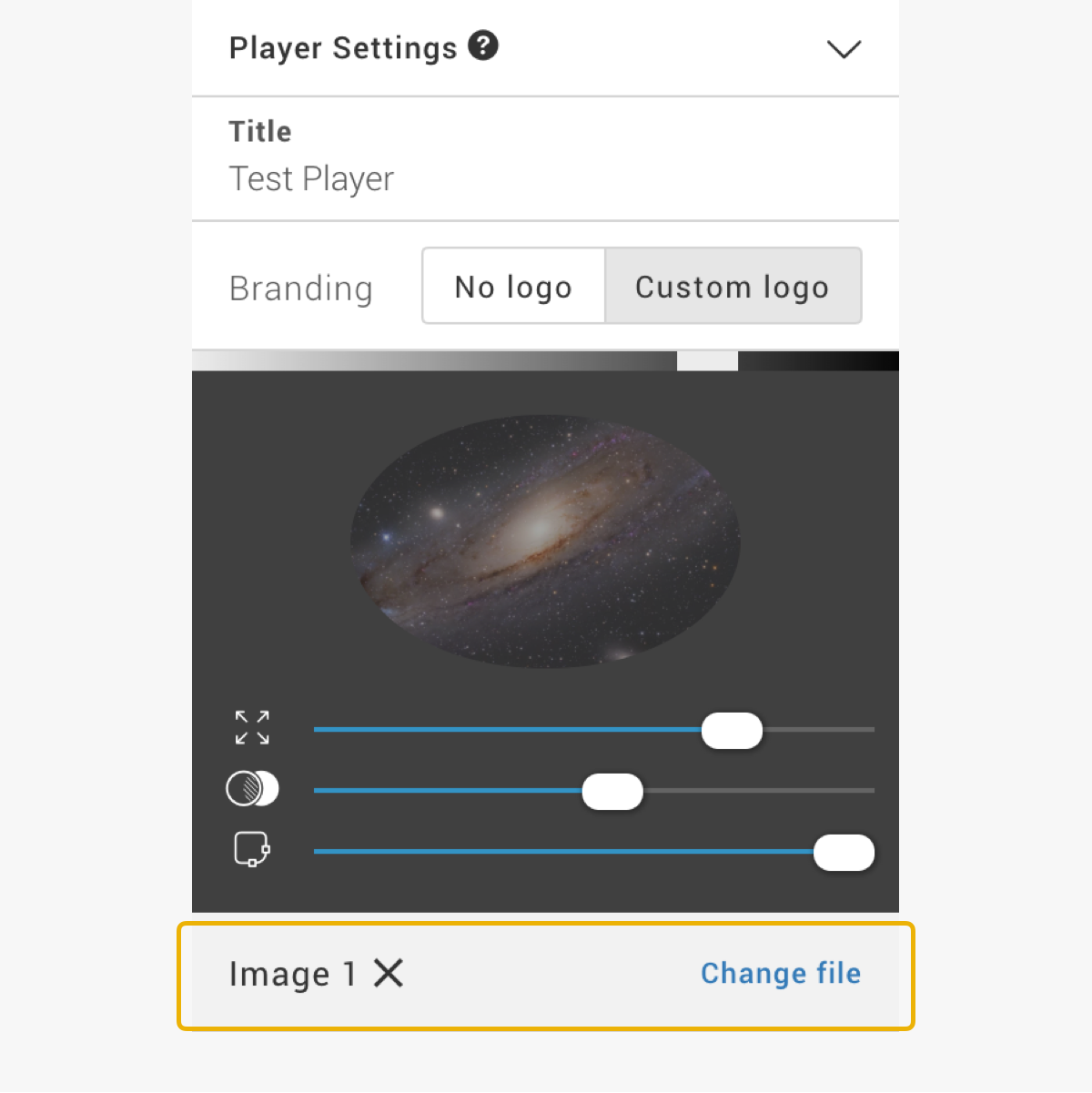
Finally, at the very bottom of the Logo Settings panel, you'll find the name of the logo, as well as two buttons. Clicking the "X" will remove the logo. Clicking "Change Image" will allow you to replace the existing logo.

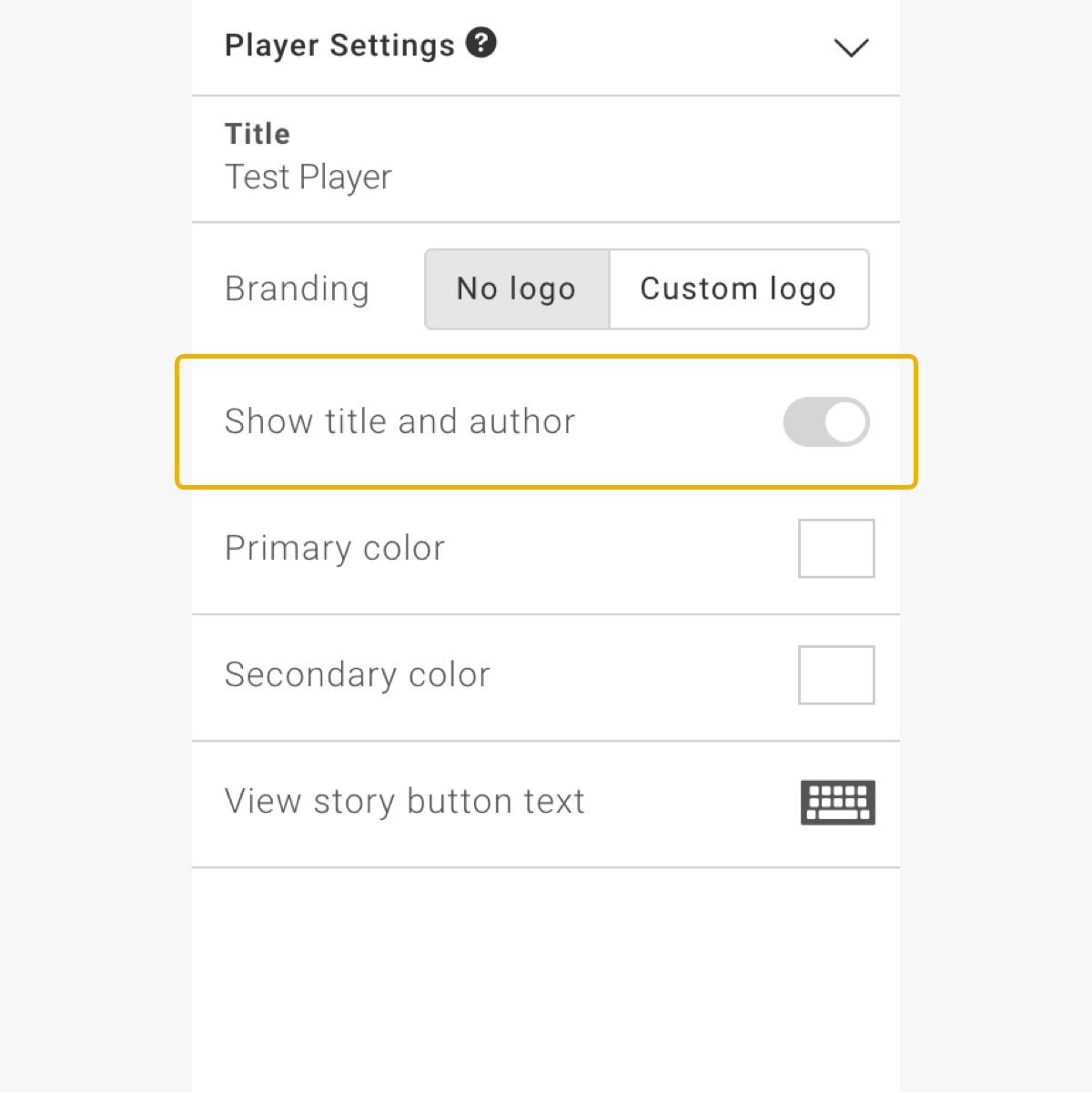
3. Show Title and Author
The "Show Title and Author" option displays the title of the project and the author’s name at the top left corner of the player when scrolled over.

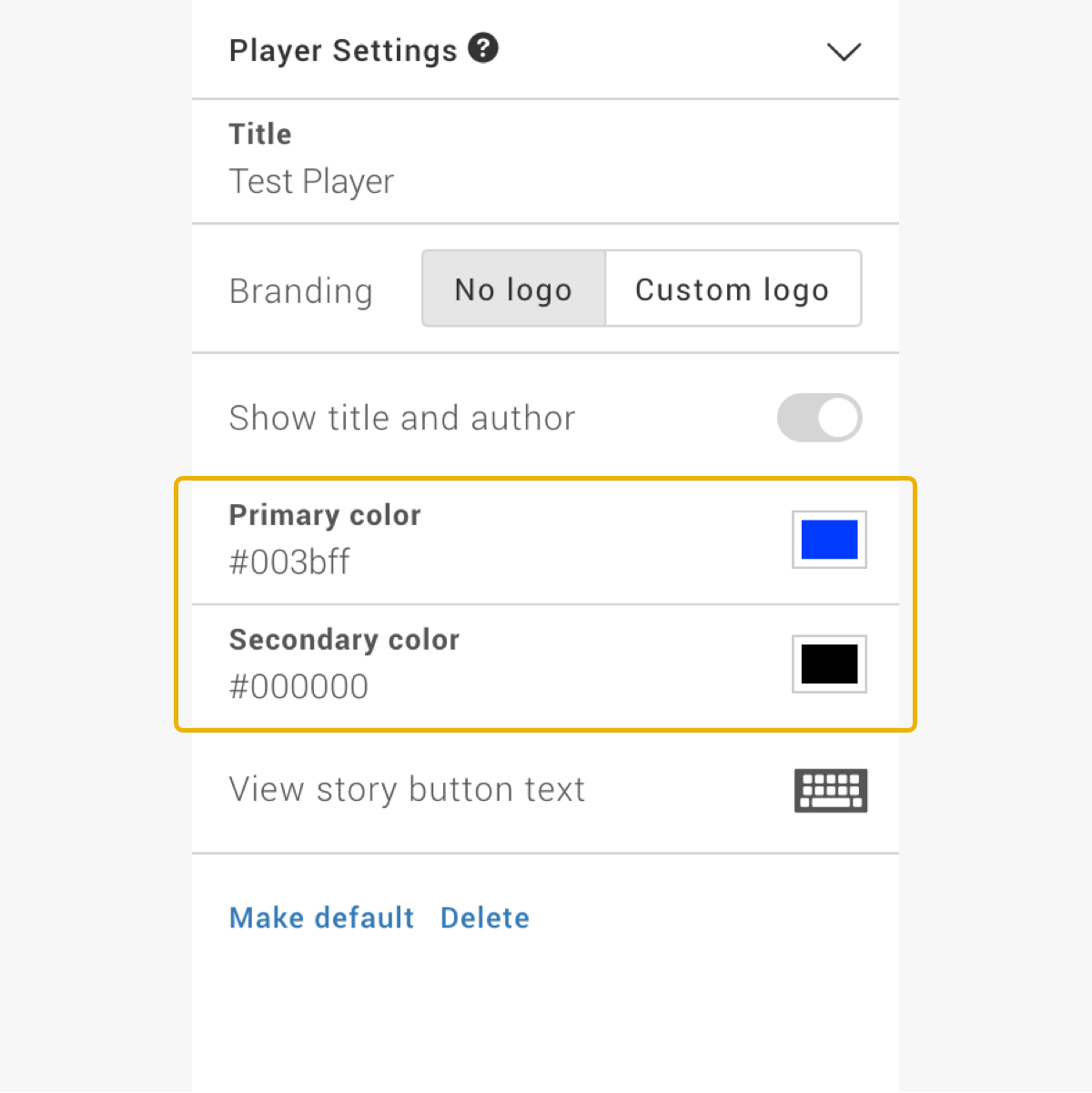
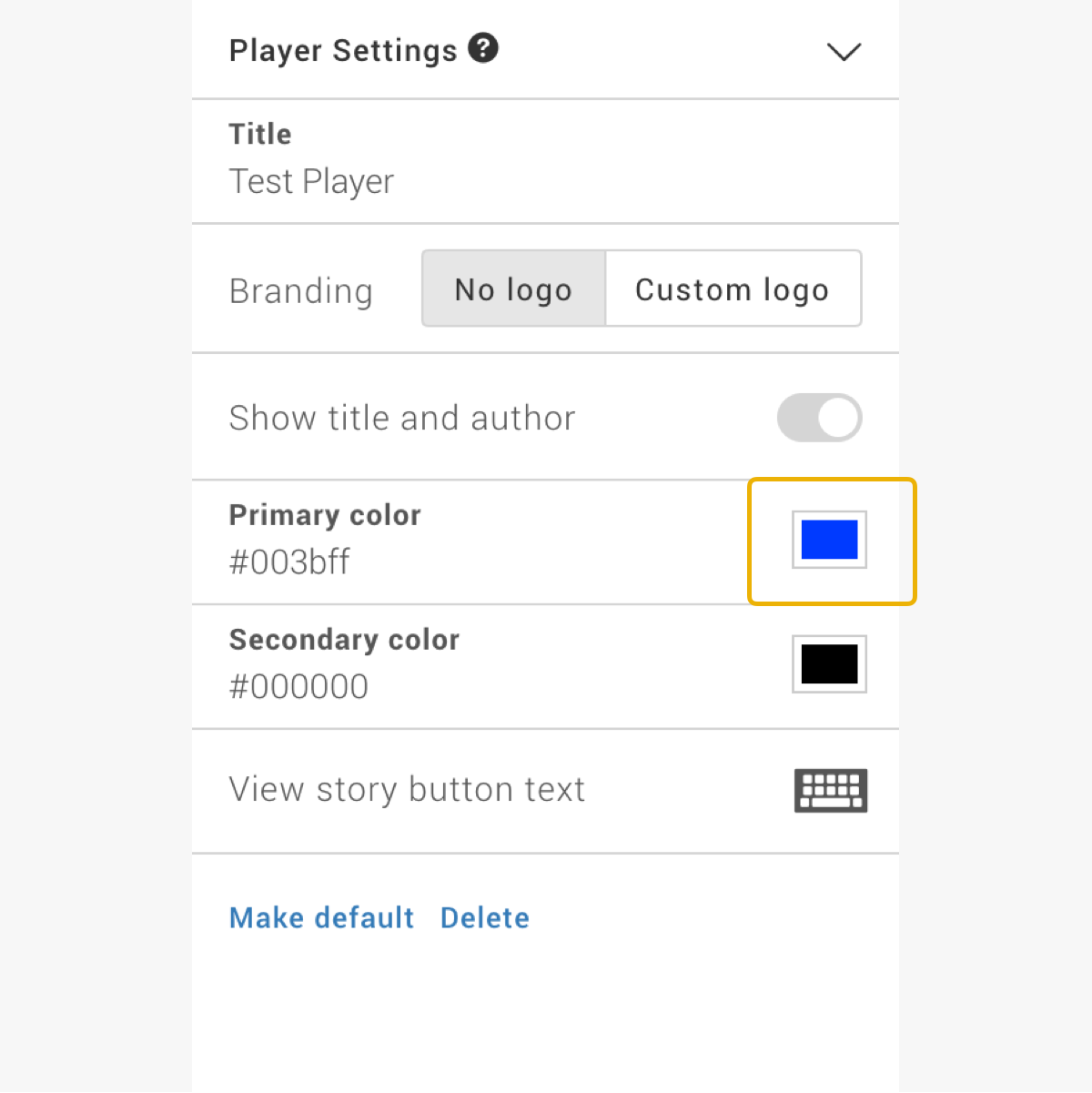
4. Colors
The "Primary Color" and "Secondary Color" settings refer to the background color of the two sides of the Play button.

The "Primary Color" refers to the color that appears on the "View Story" button and on parent chapter buttons in the player controls, while the "Secondary Color" refers to the color for hotspot indicators on the player progress bar and hover text in the player chapter menu.
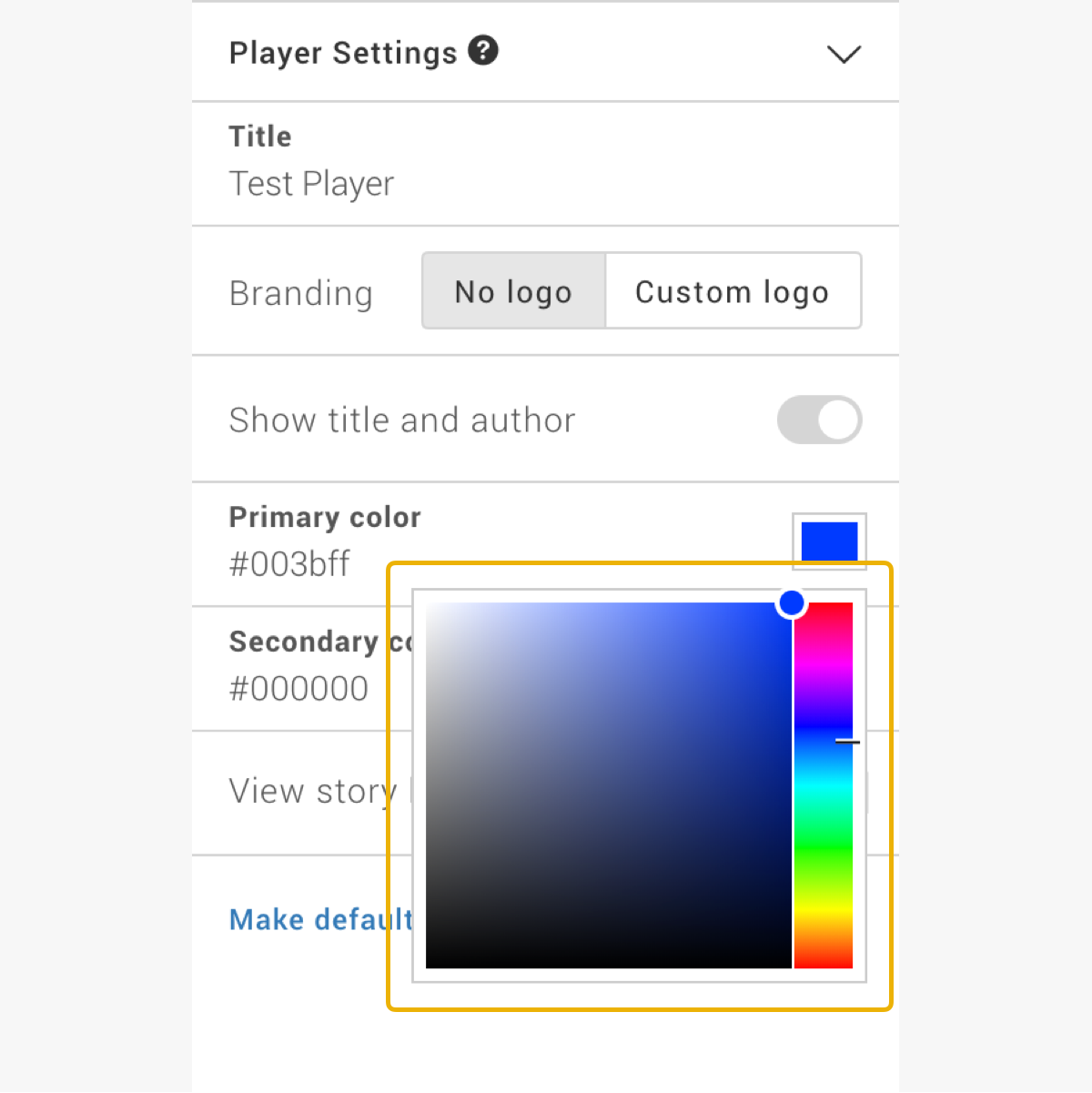
To edit either color, click on the corresponding rectangle (color swatch) on the right.

A color picker will appear. Select the new color. It will automatically be updated in the player.

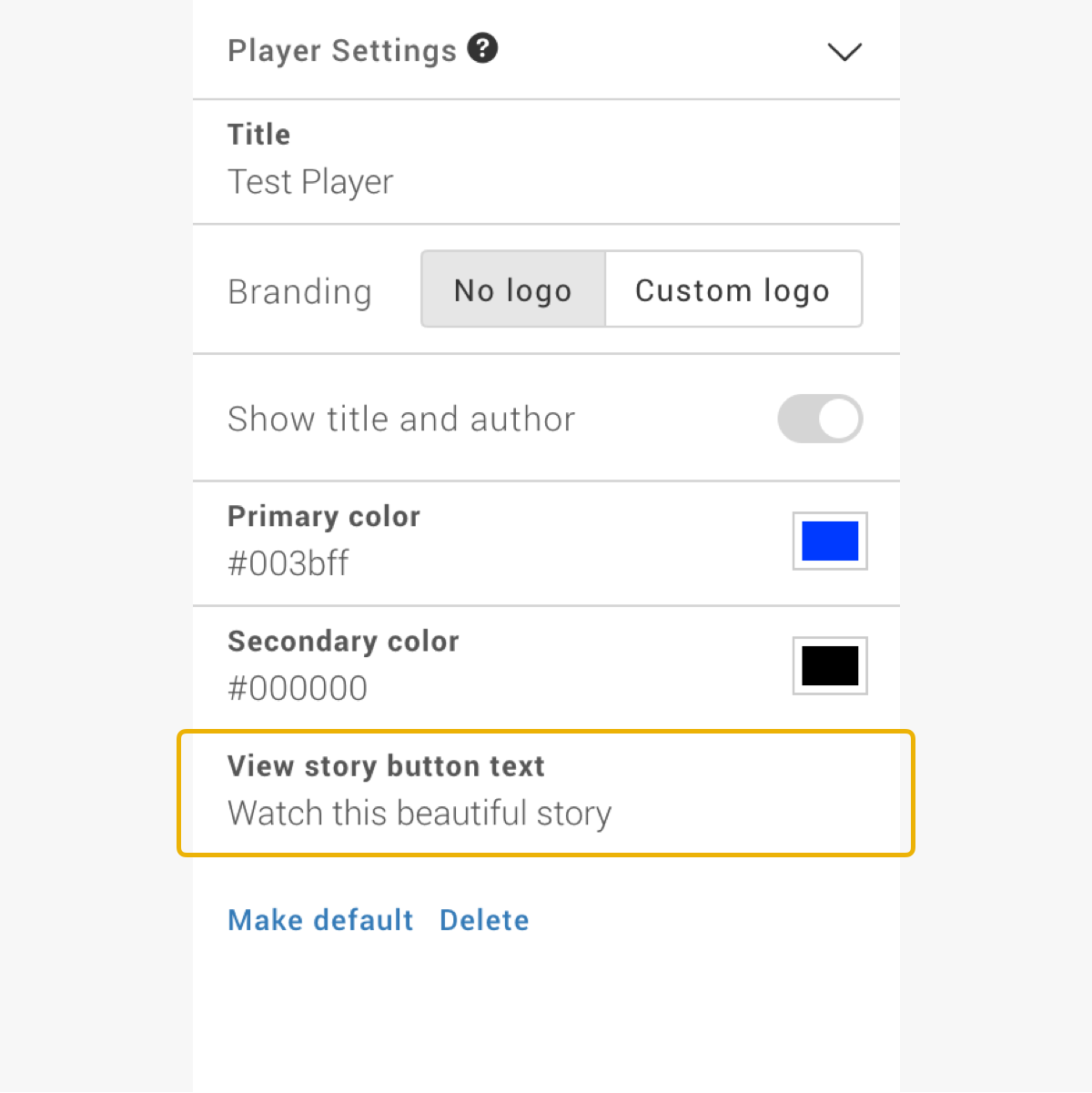
5. Button Text
To edit the play button text, which is "View Story" by default, click on "View Story Button Text" field.

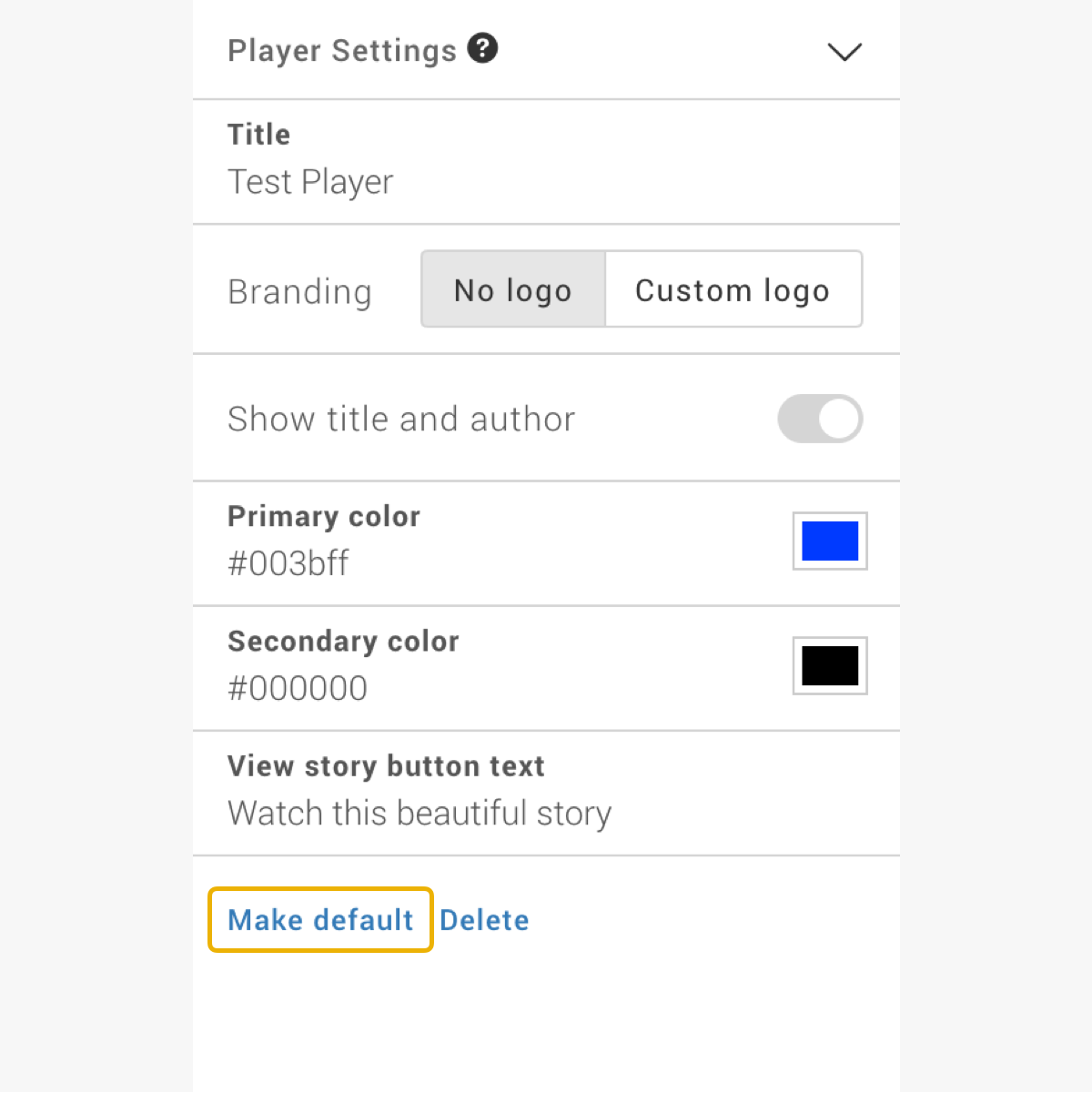
6. Make Default
To make the current Player the default Custom Player style for all future projects click the “Make Default” button. This option will only be displayed once you have properly filled out the Player Settings above.

Save the Changes
Once you are done setting up your player or updating its settings, click the "Save Changes" button.
