Story Covers are like a poster or landing page for your project. Get started by adding a looping video and customize it by uploading Title Graphic images to replace the default headline copy.
To view the Story's cover settings, click on "Publish Settings" in the Story Dashboard. The "Story Cover Settings" panel will appear at the bottom.

Two elements constitute your Story's Cover Settings:
- A looping Cover video (required)
- A Title Graphic (optional).
Cover Video
The Story Cover is the first impression users have of your Story, so it should be inviting and give a sense of what your story is about. The Cover Video you select will be looping in the background of your Story's Title and Play Button, as well as its Title Graphic if you picked one.
For the best results, use videos that illustrate what your Story is about with visually simple images to avoid readability issues with your headlines and title graphics.
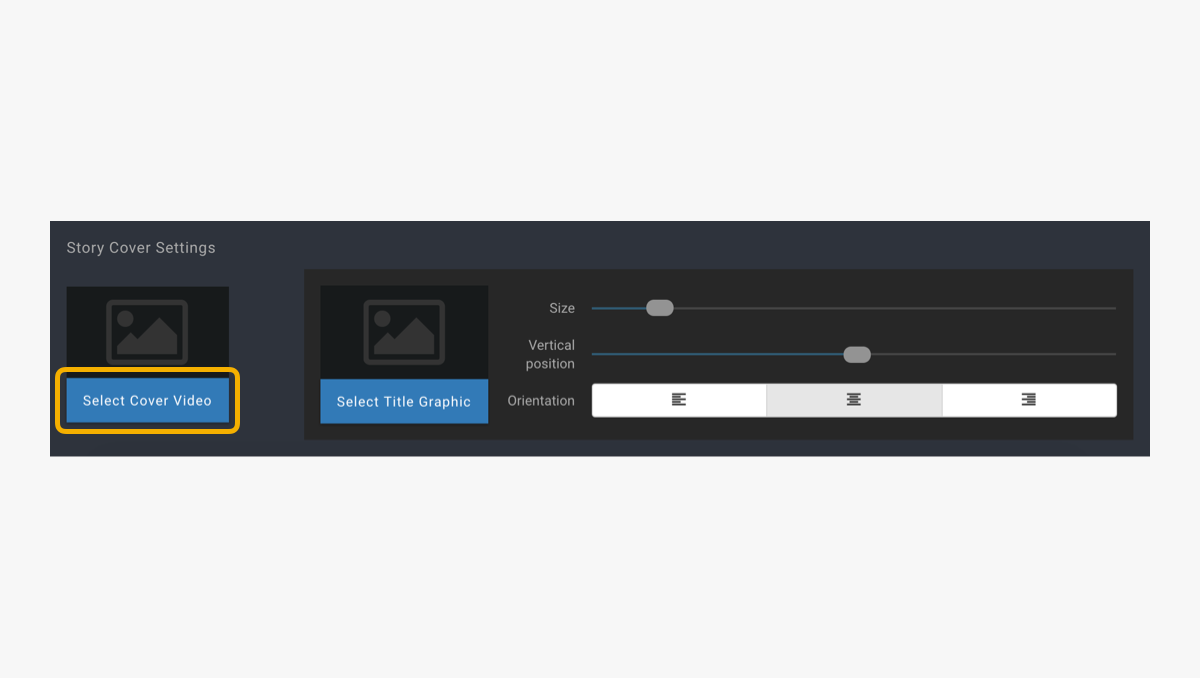
To select a video, click the "Select Cover Video" button in the "Story Cover Settings" panel.

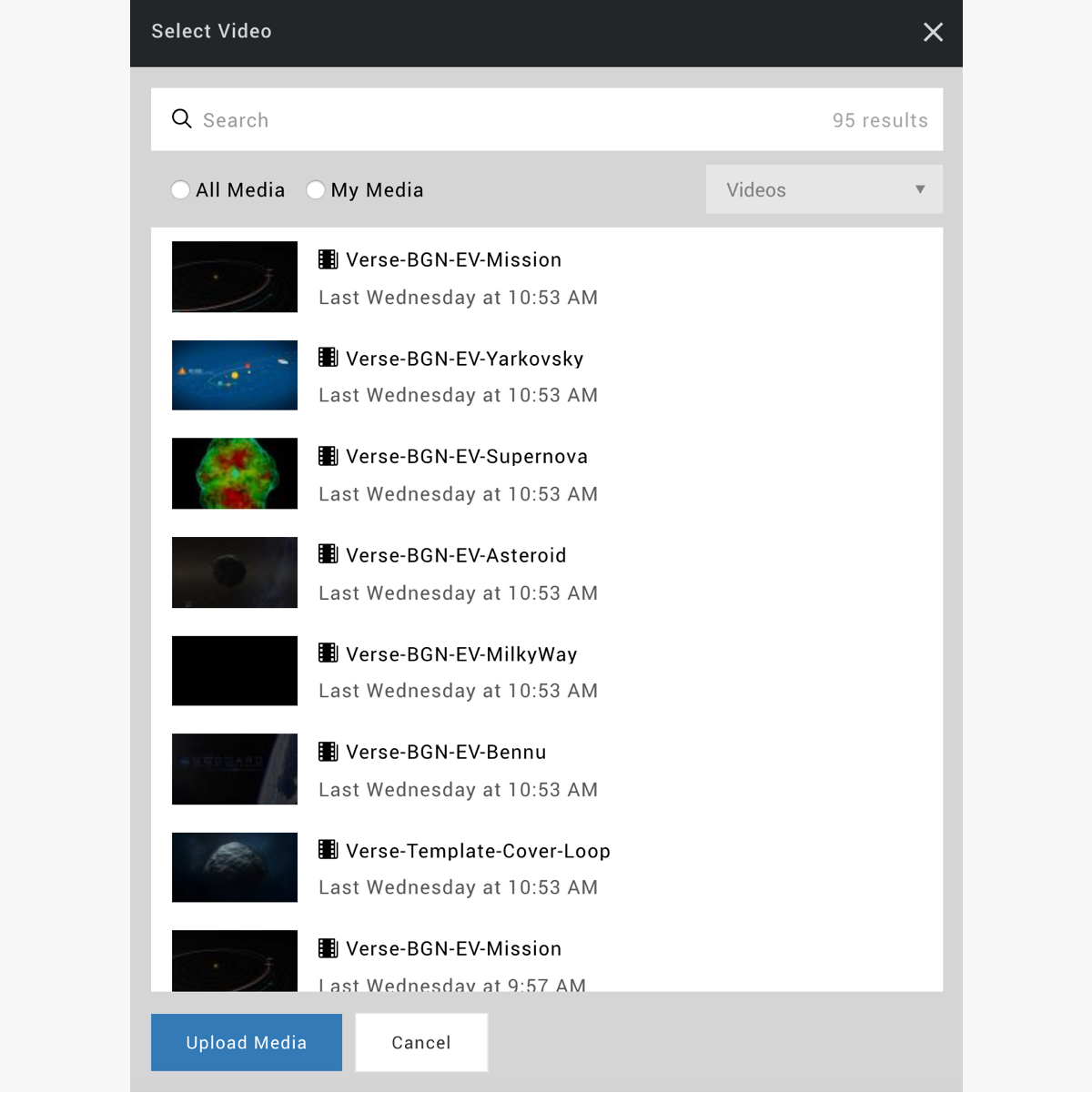
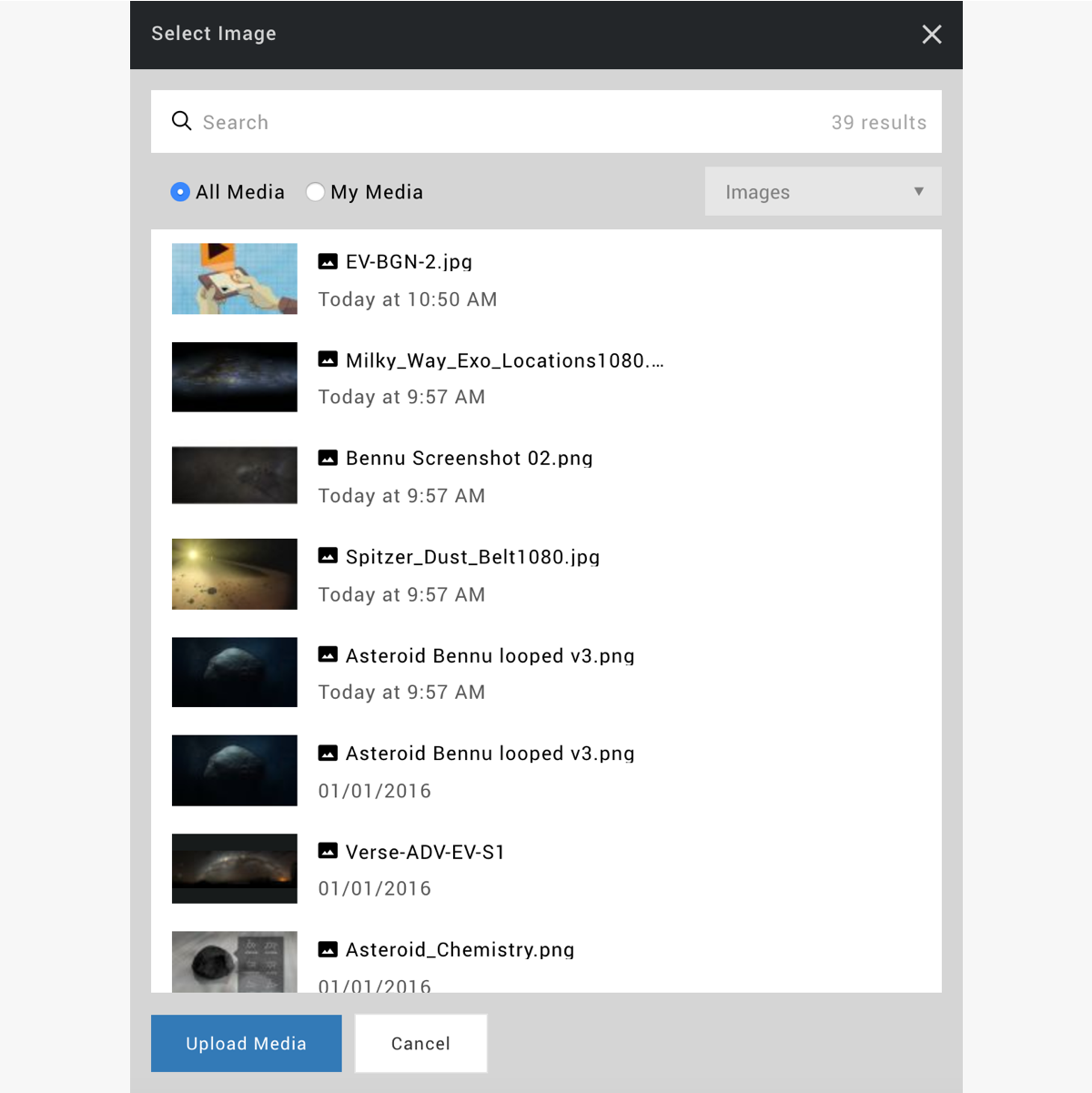
The Media Library modal will open. From here you can either select a video that’s already been uploaded or press the “Upload Media” button to upload a file from your computer.

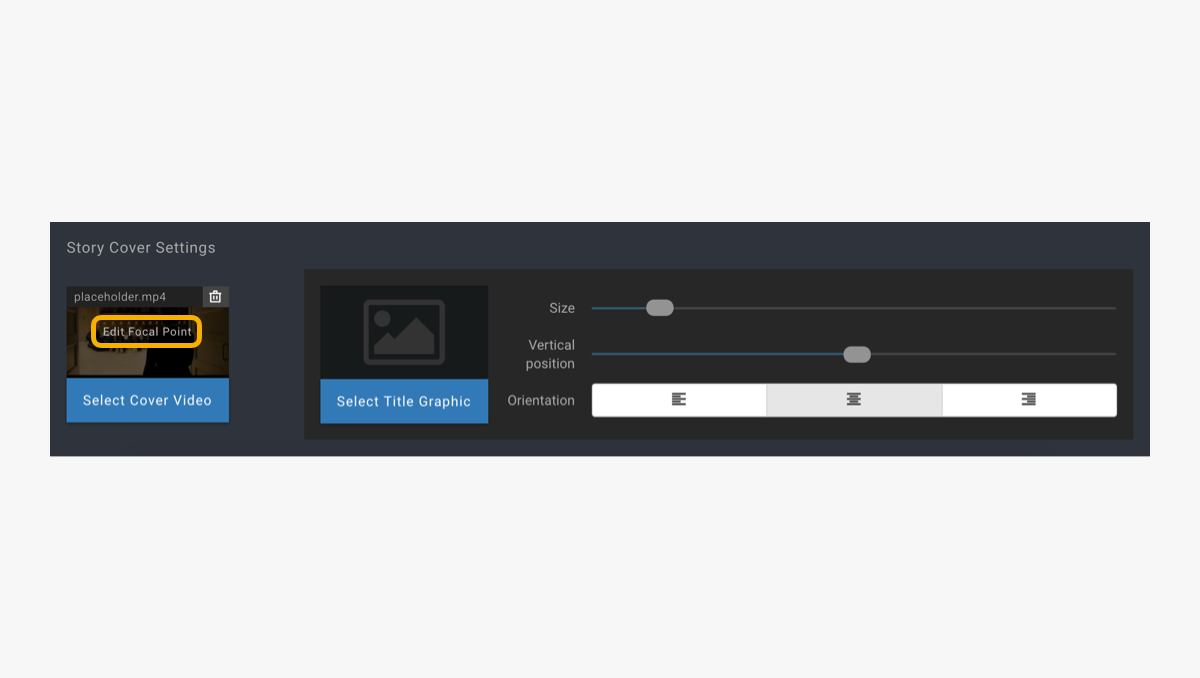
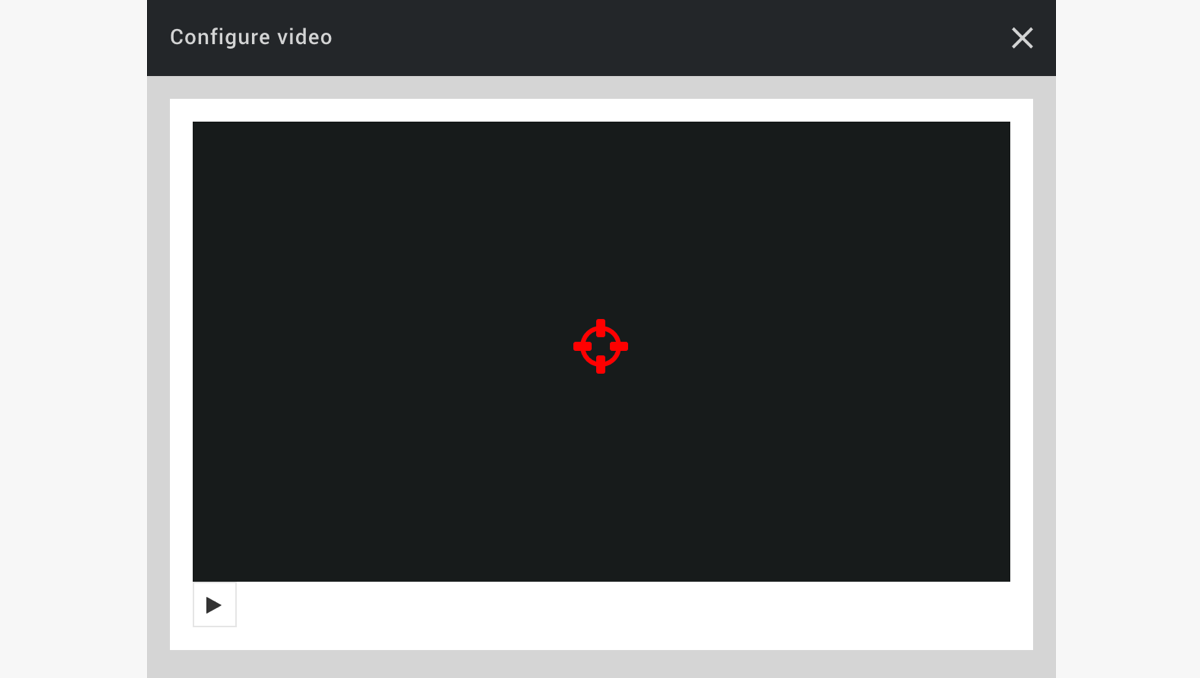
Once you've selected a video, you can edit its focal point by clicking on "Edit Focal Point".

The "Configure Video" modal will appear. Drag the red crosshairs to the area that you want as the center of the image.

Title Graphic
The Title Graphic is the optional image you can decide to use instead of the Story Title on the Story Cover. The Title Graphic should have a transparent background, be in SVG or PNG format, and be legible over your chosen Cover Video.
For the best results, use this feature to create completely customized typographic treatments. You can also add your own call-to-action or play button design in conjunction with the embed setting Remove Play Button.
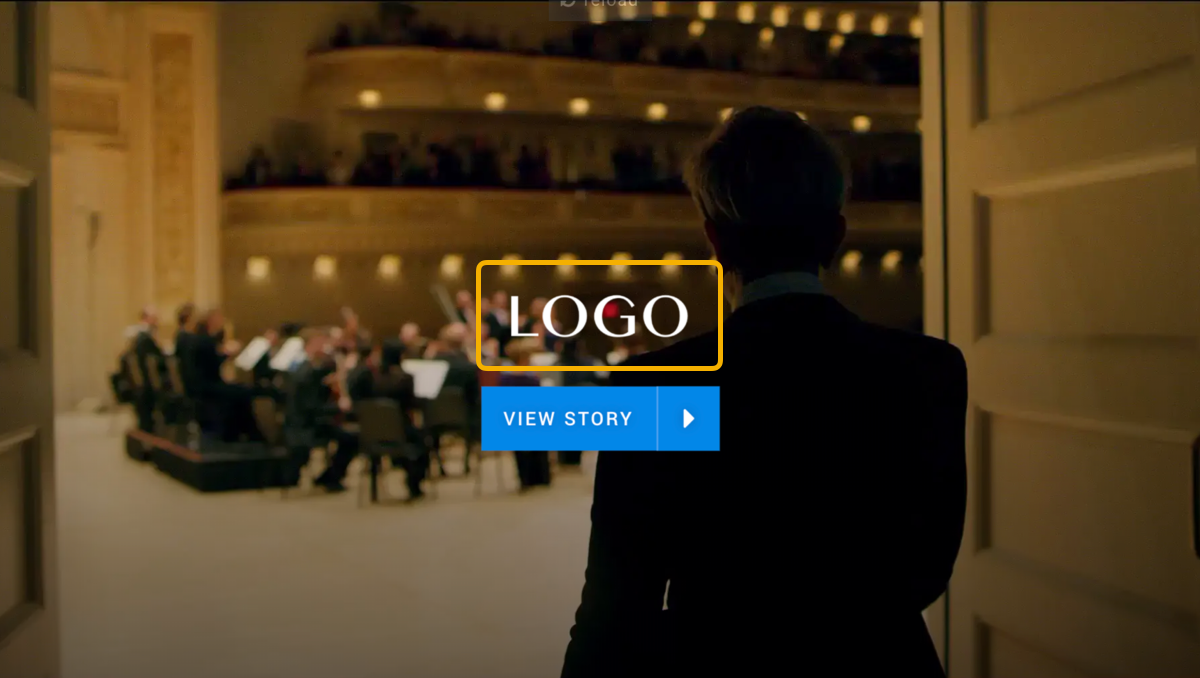
See the example below where we have used a "LOGO" Image.

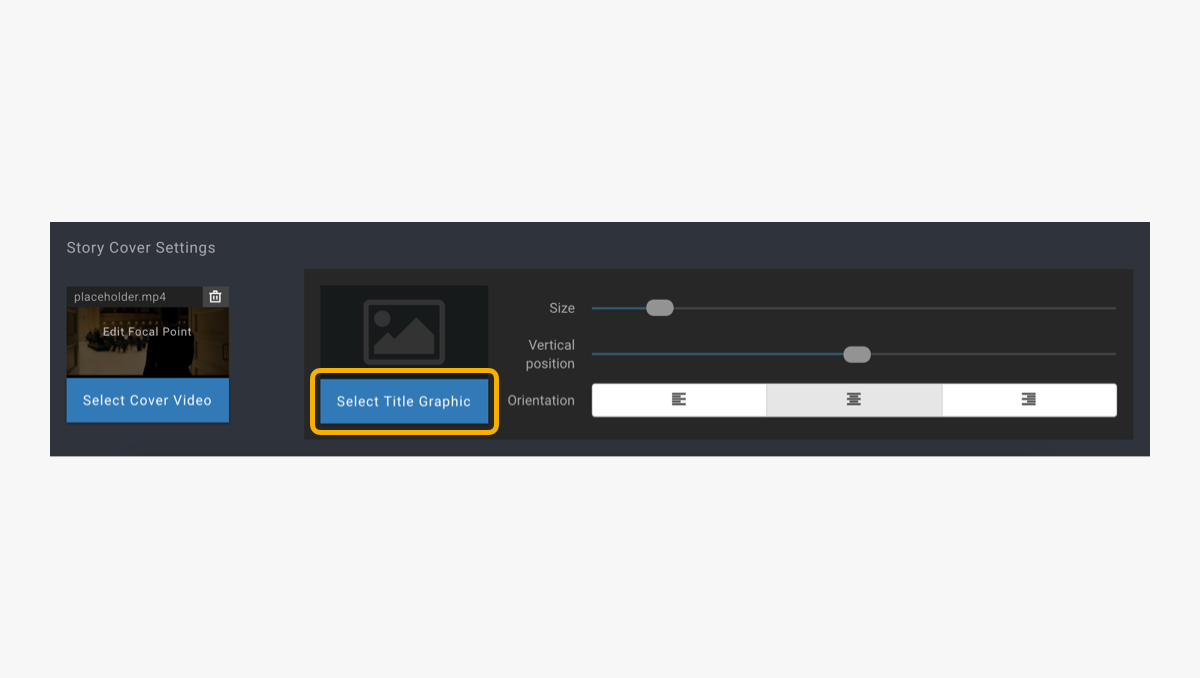
To add a new Title Graphic, click "Select Title Graphic" button in the "Story Cover Settings" panel.

The Media Library modal will open. From here you can either select an image that’s already been uploaded or press the “Upload Media” button to upload a file from your computer.

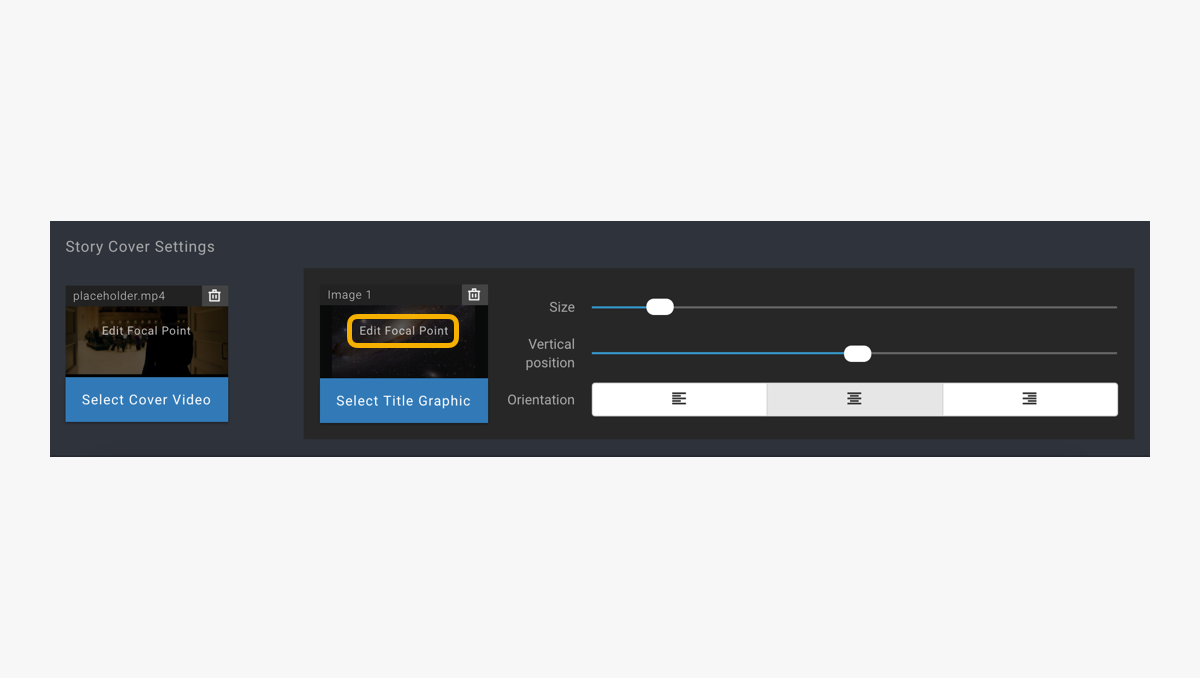
Once you've selected an image, you can edit its focal point by clicking on "Edit Focal Point".

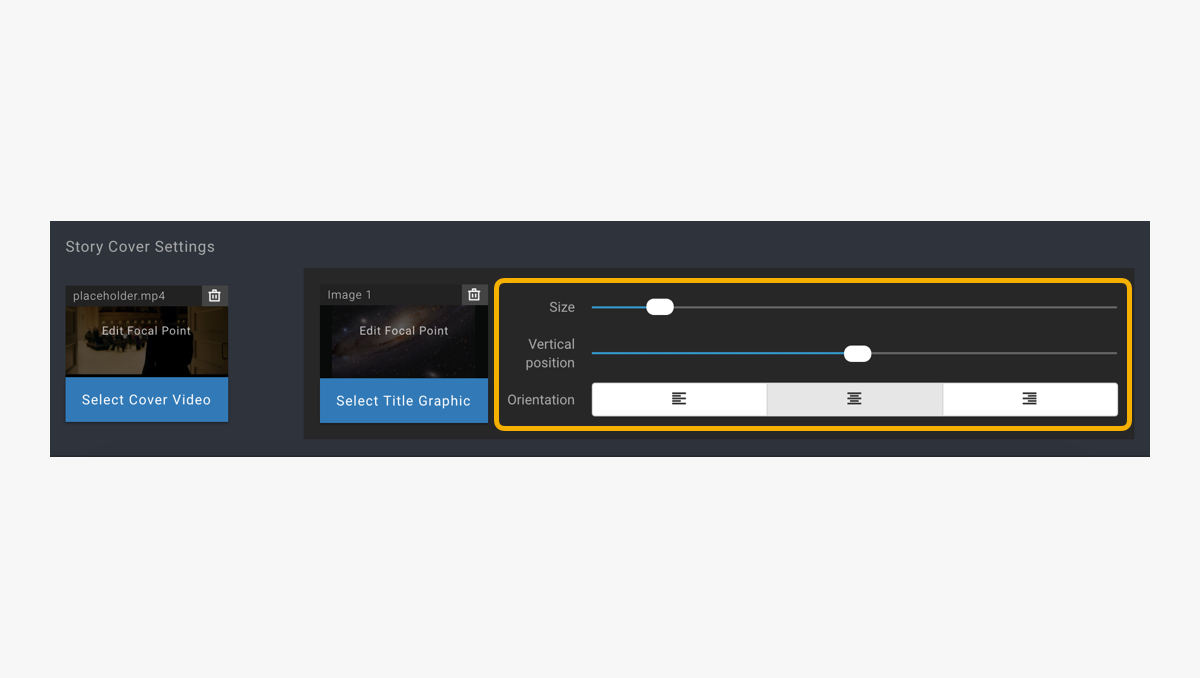
The title graphic can be adjusted according to the following three settings:
- "Size" - controls the size of your title graphic.
- "Vertical position" - controls the y axis or vertical positioning of the image.
- "Orientation" - positions the graphic in the left, right, or center of the window.