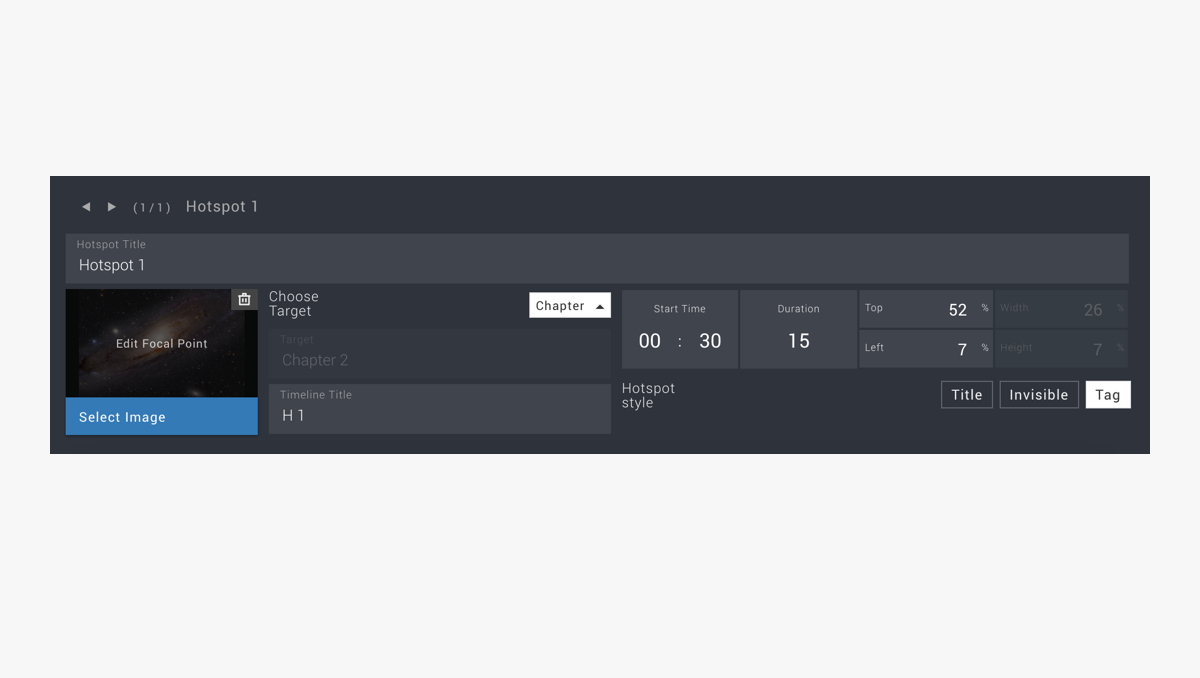
Hotspot Settings
- Hotspot Title - the title of the Hotspot as it appears on screen
- Image [V] - the image that appears in the timeline
- Target - the target of the Hotspot
- Timeline Title [V] - the title of the Hotspot as it appears in the timeline
- Start Time - the start time (in minutes and seconds) for the Hotspot to appear
- Duration - the duration (in seconds) for the Hotspot to appear
- Position (Top/Left) - the position of the Hotspot
- Size (Width/Height) - the size of the Hotspot
- Hotspot Style - the type of Hotspot: Title, Tag or Invisible
[V] indicates the option is only available for Video Chapters
Edit a Hotspot
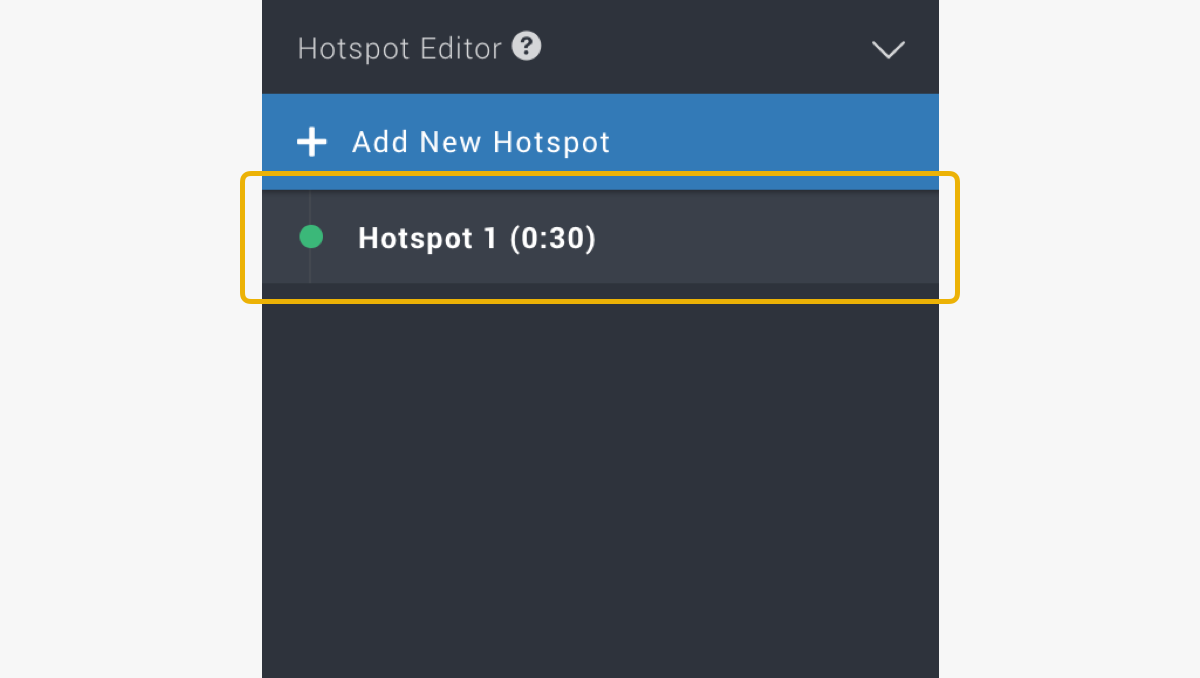
To edit a hotspot, first select the hotspot on the "Hotspot Editor" pane on the right.

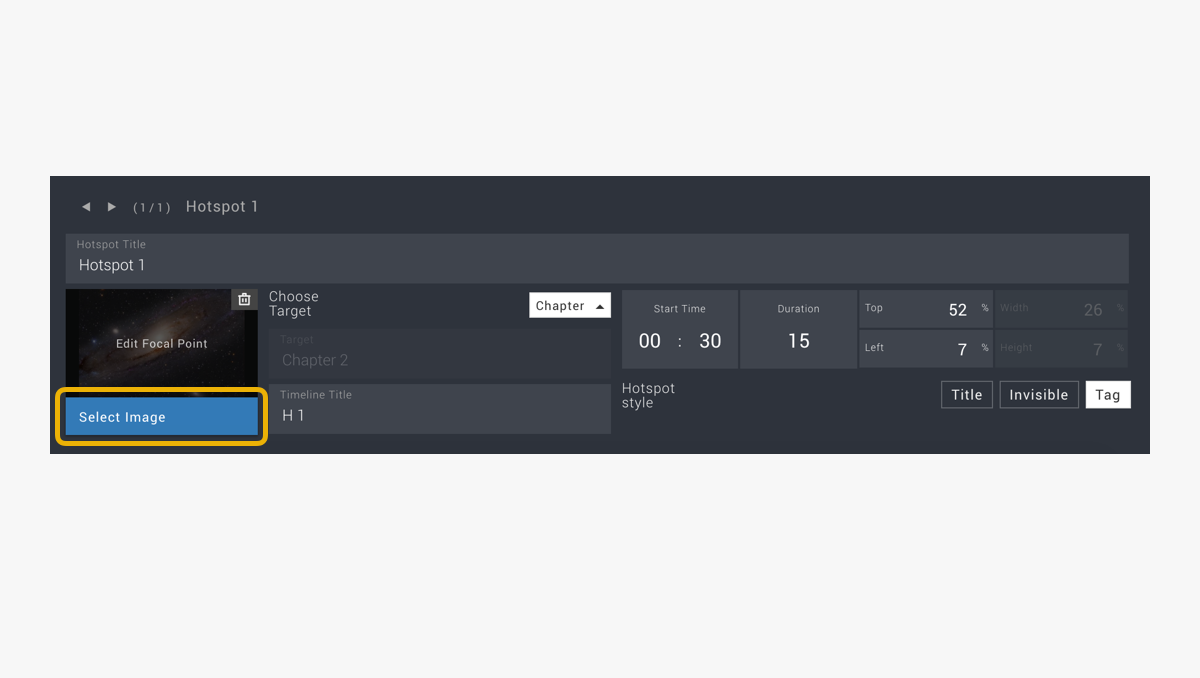
A corresponding Hotspot panel appears at the bottom of the dashboard.

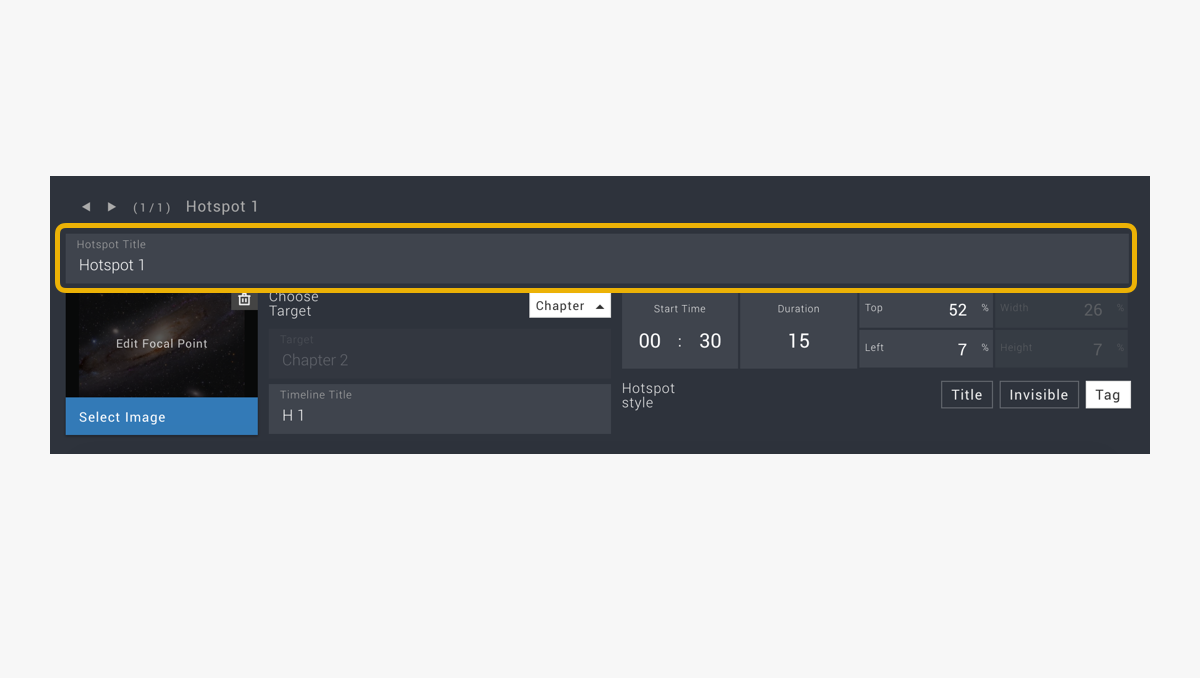
1. Hotspot Title
To edit the question's text, click on the "Hotspot Title" text field and start typing. Your changes will be saved automatically.

2. Hotspot Image
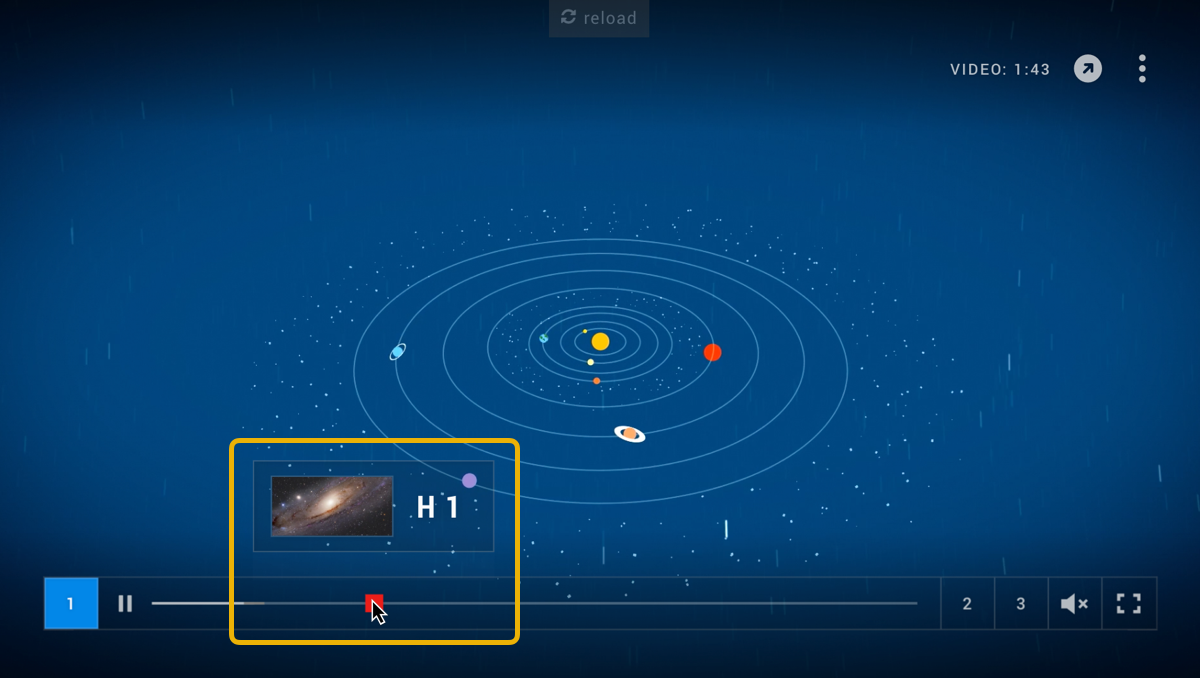
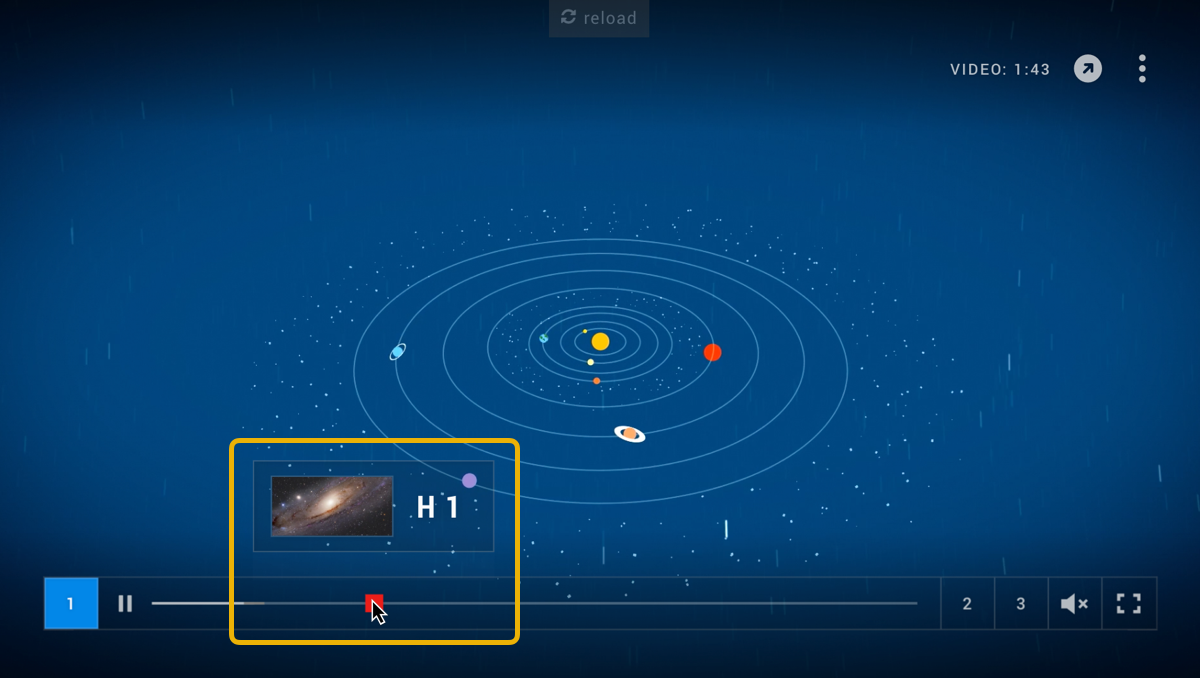
The Hotspot Image corresponds to the image that is displayed when the user hovers over a Hotspot in the timeline (represented by a red square icon), as shown below.
Note: This setting is exclusive to Video Chapters.

Select the Image
By default, a Hotspot uses the cover image of the targeted chapter when the user hovers over a Hotspot icon on the timeline. To change this cover image click “Select Image”.

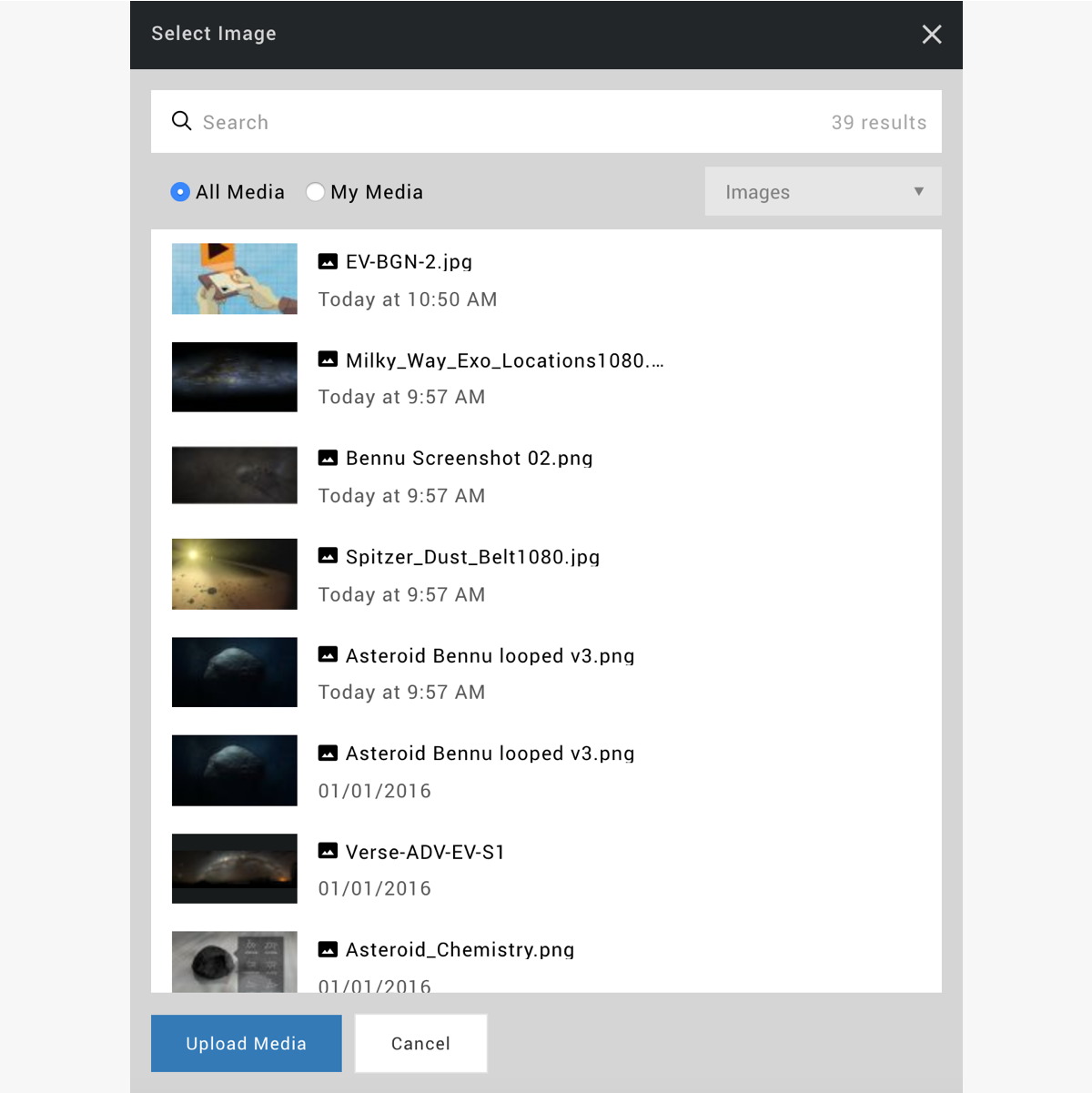
The Media Library modal will appear. Select the image you'd like to replace the current image with.

Edit the Image's Focal Point
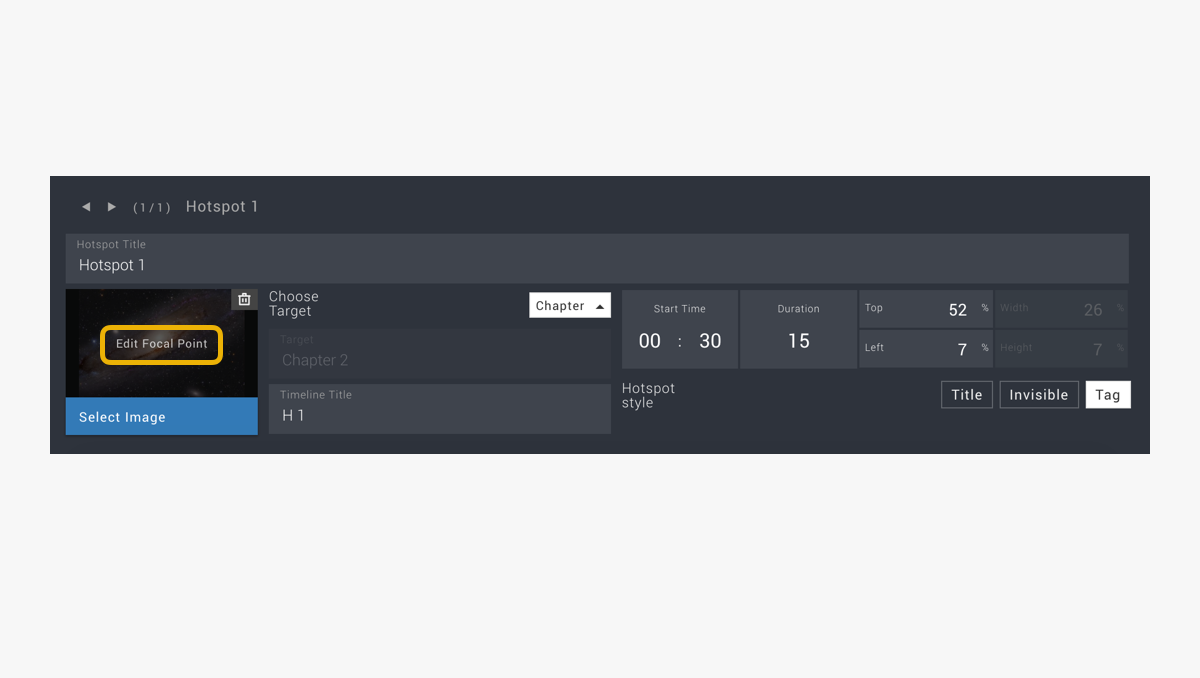
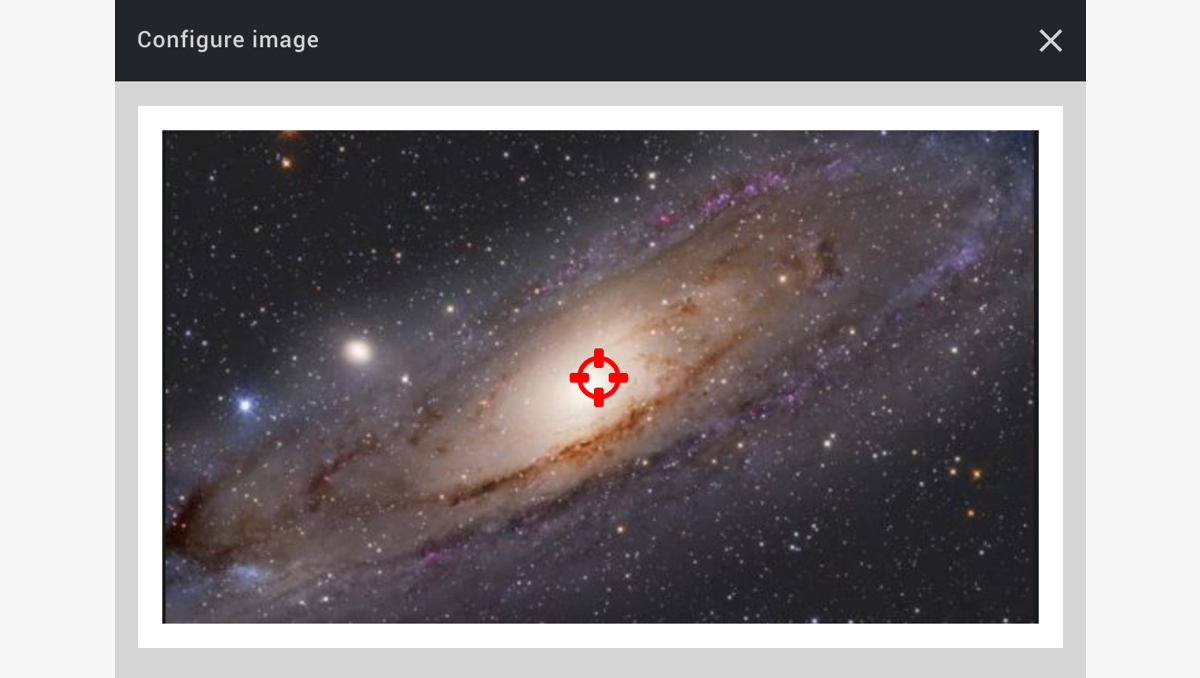
You can also edit the image's focal point by clicking on "Edit Focal Point".

The “Configure Image” window will appear. Drag the red crosshairs to the area that you want as the center of the image.

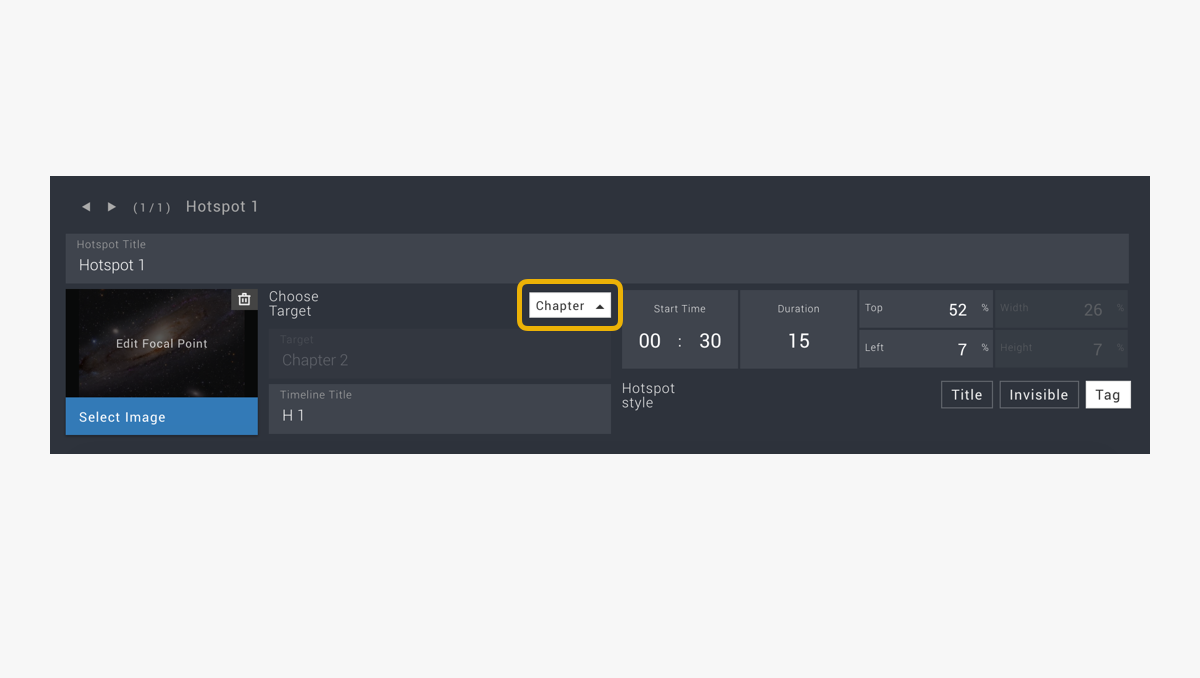
3. Hotspot Target
The Hotspot's target corresponds to the destination the user will be taken to after a hotspot is clicked. Use the target drop-down menu to select it. Click on the white dropdown next to "Choose Target".

A Target dropdown will appear, presenting the following options:
- Chapters
- All the available Chapters in your story that can be linked to
- An option to Add New Subchapter
- Target Types
- External Link
- Callback - Determines the string communicated as an identifier for the hotspot click event (where applicable) with Verse's API.
- Clear, which empties the currently selected target

Depending on the type of target selected, you may be required to enter additional information for the target in the "Target" field located below the dropdown button. For example, this field is where you'll enter the URL for an External Link hotspot.
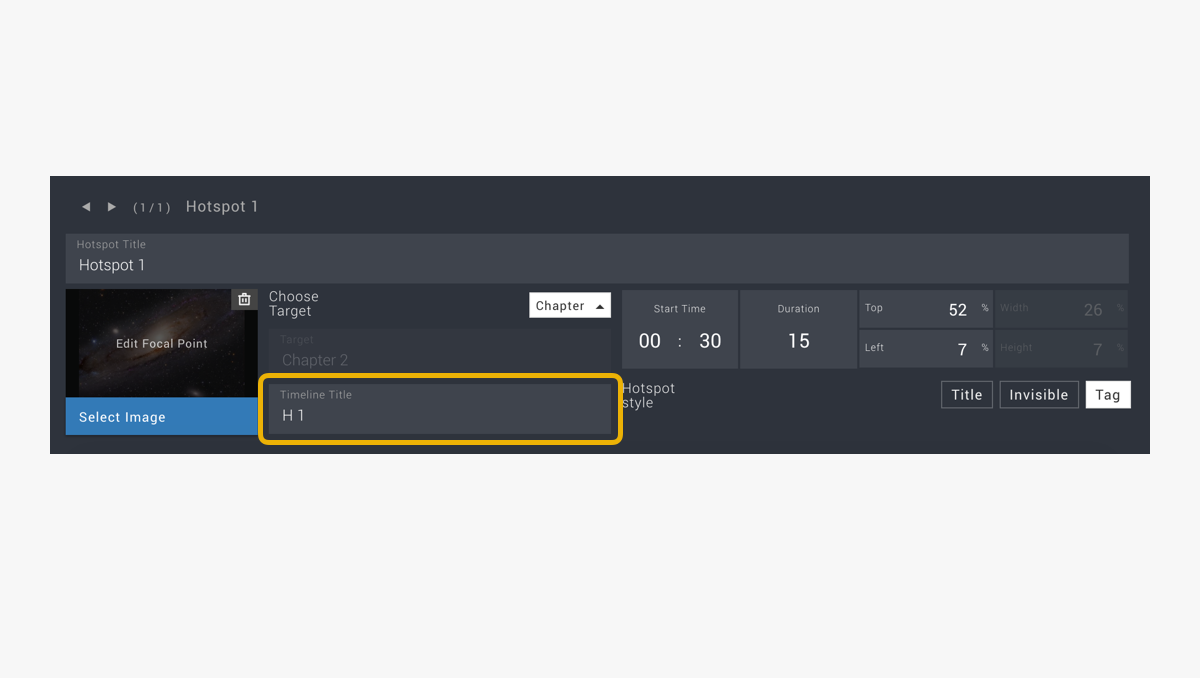
4. Timeline Title
Optionally, you can choose a different, shorter title for your Hotspot when it appears within the timeline (see "H1" below). If left unset, this will simply mirror the value you set as "Hotspot Title".
Note: This setting is exclusive to Video Chapters.

To set the alternative title, click on the "Timeline Title" text field and start typing. Your changes will be saved automatically.

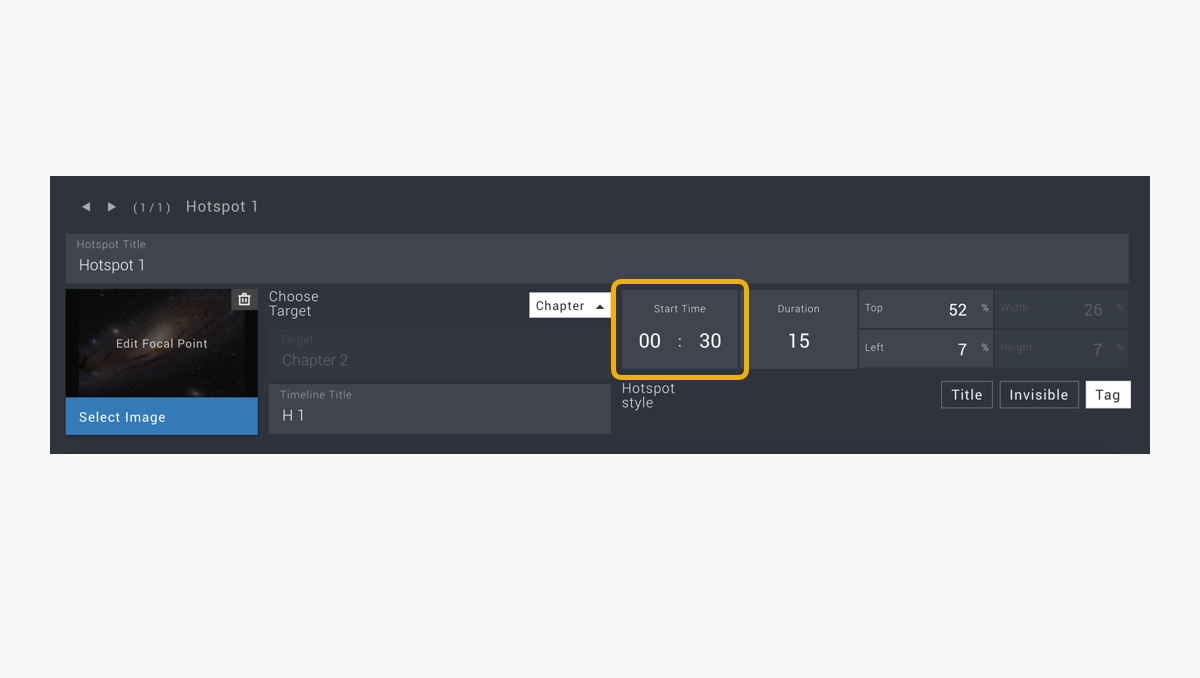
5. Start Time
When you add a new hotspot, the editor updates, displaying the current time of the playhead in the "Start Time" field. It uses minutes and seconds, separated by a colon. This start time can be manually updated at any time.

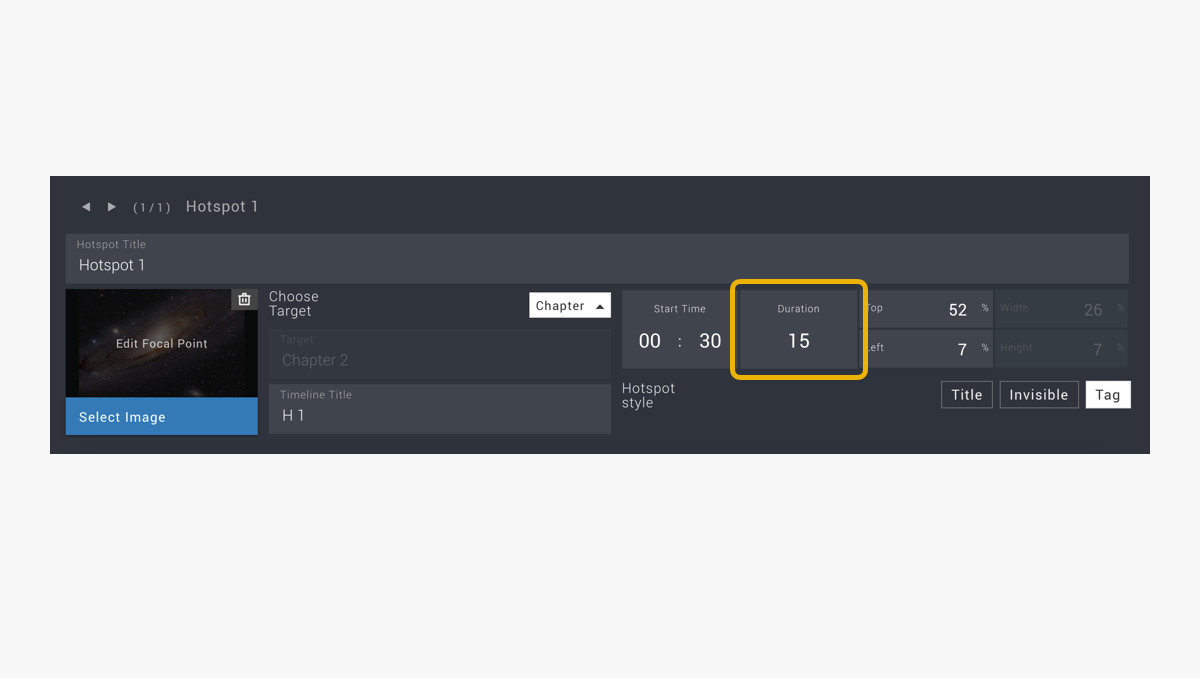
6. Duration
The duration value (in seconds) determines how long the Hotspot will appear on screen. The default duration, which is also our recommendation, is 15 seconds. To edit its value, click on the "Duration" field and type in the desired value.

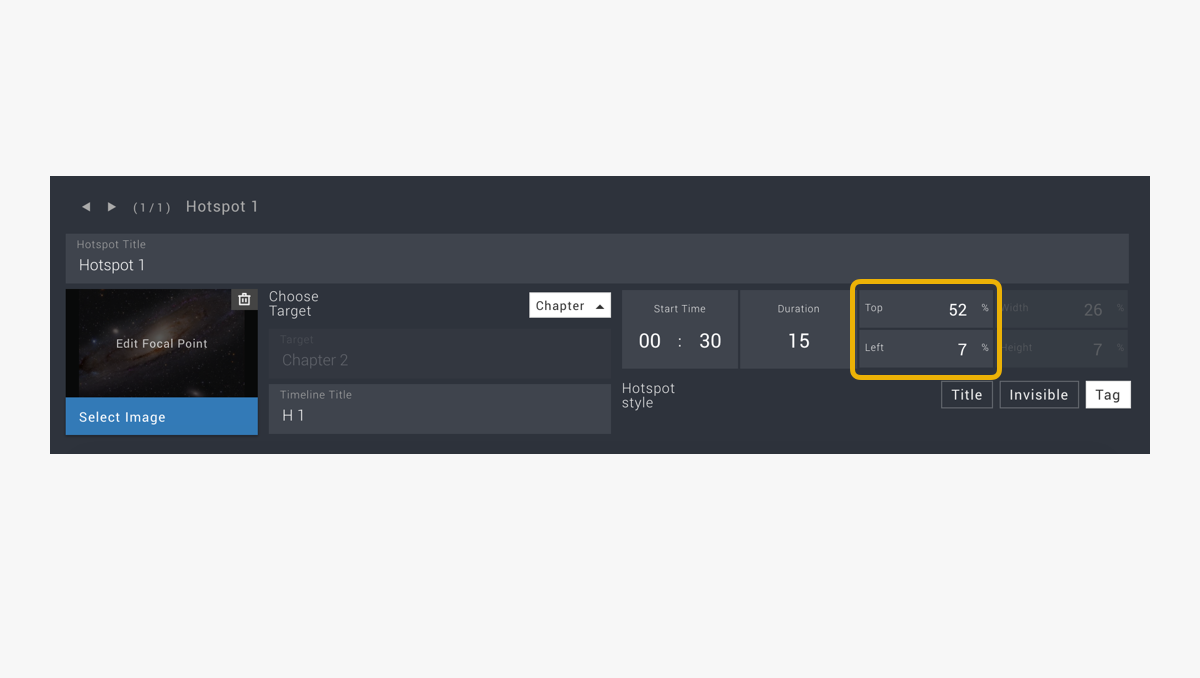
7. Position
The "Top" and "Left" settings set the gap, in percentages, from the top and left edges of the player area to the Hotspot itself.

For example, setting "Top" to 50% creates a space above the Hotspot that is 50% of the player's height. Similarly, setting "Left" to 25% will create space to the left of the Hotspot that is 25% of the width of the player.
For best results, try putting hotspots in prominent areas of the frame and avoid obscuring faces or other important information.
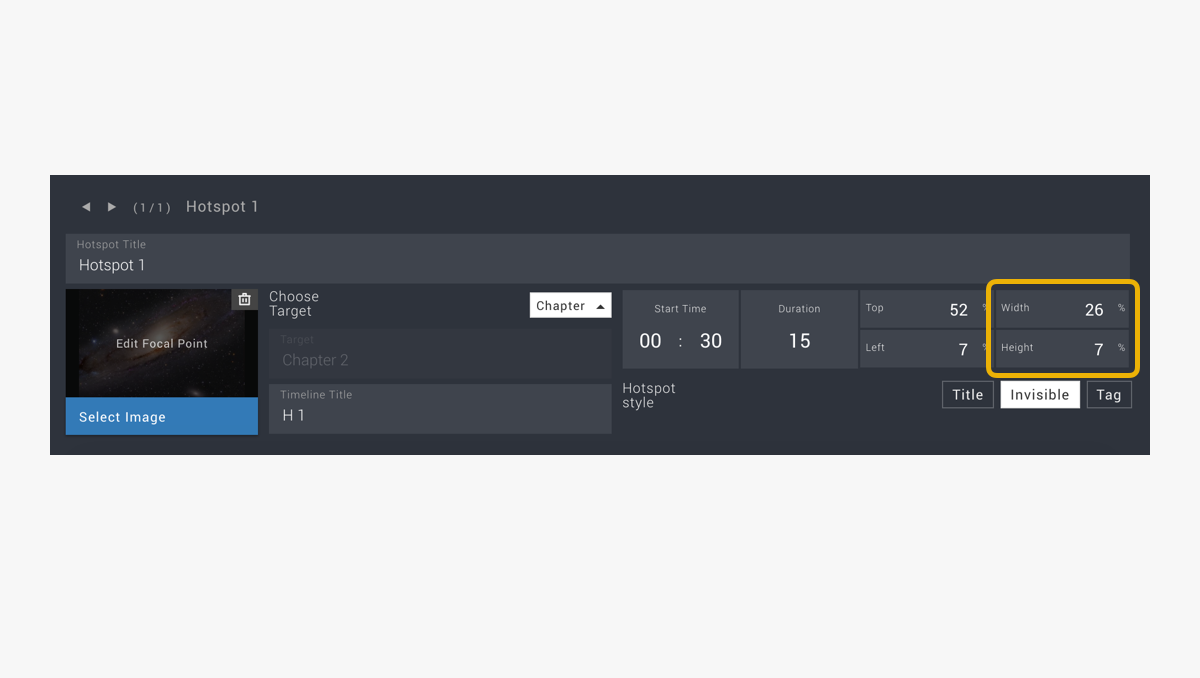
8. Size
To set the size of the Hotspot, you must adjust the "Width" and "Height" values. Those values, in percentages, are relative to the size of the player container the Hotspot.

For example, if the "Width" is set to "100%", the Hotspot will take up 100% of the width of the player. Similarly, if the "Height" is set to "50%", the Hotspot will take up 50% of the height of its containing player.
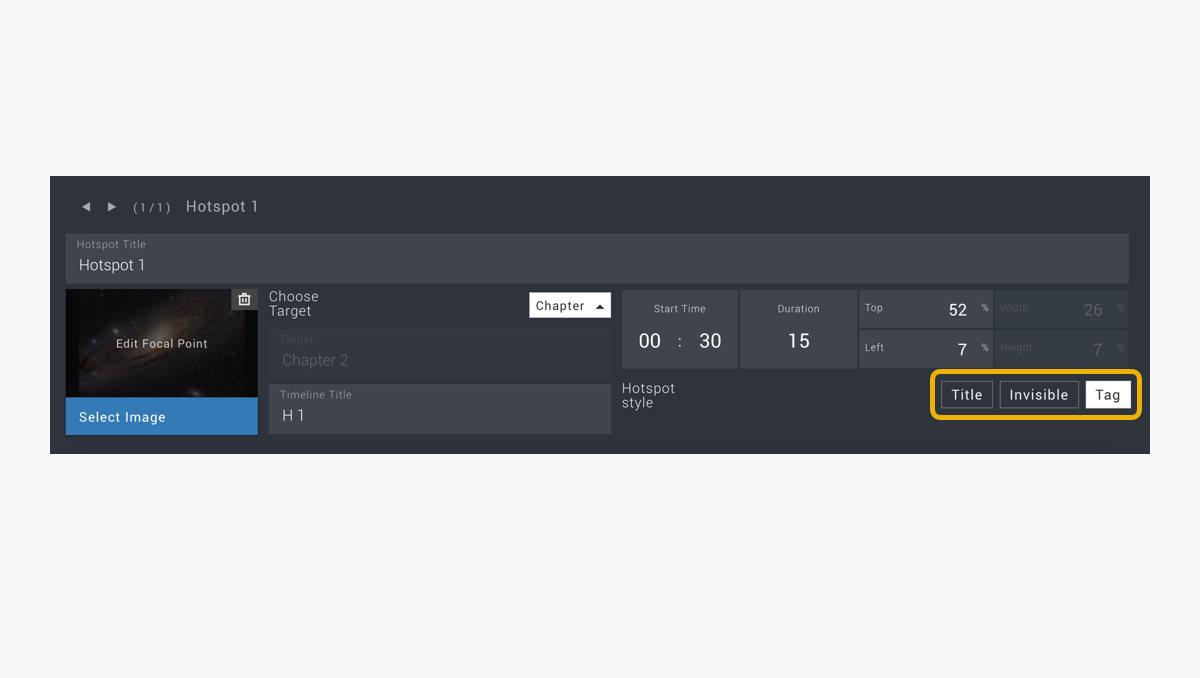
9. Hotspot Style
You must choose a type of hotspot, via the "Hotspot Style" setting. There are three options: Title, Tag, and Invisible. Learn more about what the different types of Hotspots in the What is a Hotspot? article.